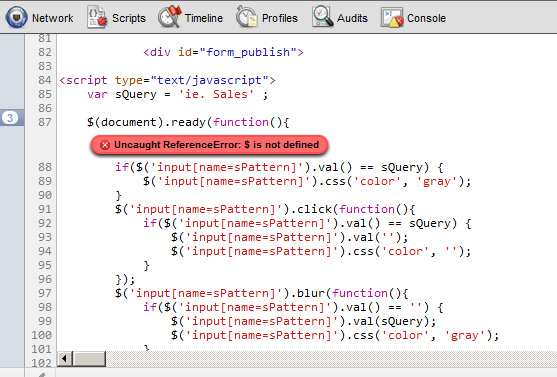
您好,我在使用以下代码时遇到“ Uncaught ReferenceError :$未定义”
我当前在日志中收到以下错误。我一直在查看框架中的示例,但似乎找不到错误所在。我已经有十多年没有做过任何 HTML 或 js 了,当时我所做的都是非常基本的东西。任何帮助将不胜感激
<script type="text/javascript">
var sQuery = '<?php echo $sQuery; ?>';
$(document).ready(function(){
if($('input[name=sPattern]').val() == sQuery) {
$('input[name=sPattern]').css('color', 'gray');
}
$('input[name=sPattern]').click(function(){
if($('input[name=sPattern]').val() == sQuery) {
$('input[name=sPattern]').val('');
$('input[name=sPattern]').css('color', '');
}
});
$('input[name=sPattern]').blur(function(){
if($('input[name=sPattern]').val() == '') {
$('input[name=sPattern]').val(sQuery);
$('input[name=sPattern]').css('color', 'gray');
}
});
$('input[name=sPattern]').keypress(function(){
$('input[name=sPattern]').css('background','');
})
});
function doSearch() {
if($('input[name=sPattern]').val() == sQuery){
return false;
}
if($('input[name=sPattern]').val().length < 3) {
$('input[name=sPattern]').css('background', '#FFC6C6');
return false;
}
return true;
}
</script>

最佳答案
看来你没有导入jquery 。这些 $ 函数附带了这个非标准(但非常有用)库。
阅读教程:http://docs.jquery.com/Tutorials:Getting_Started_with_jQuery 首先是如何导入库。
关于javascript - $(document).ready(function(){ Uncaught ReferenceError : $ is not defined,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10864833/