在 iPhone 的 Titanium 中,是否可以在导航栏上方显示某些内容 - 或者只是禁用导航栏的始终位于顶部的属性?
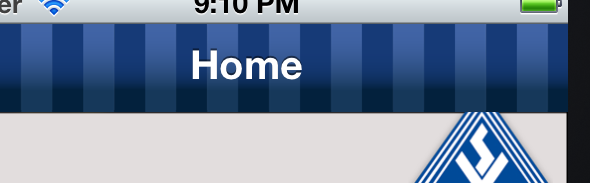
这就是现在的样子:

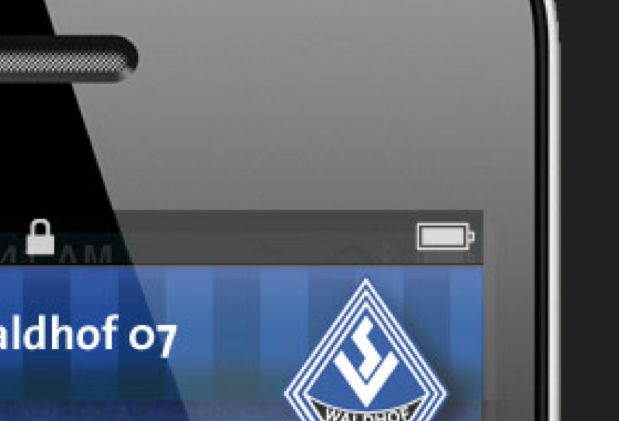
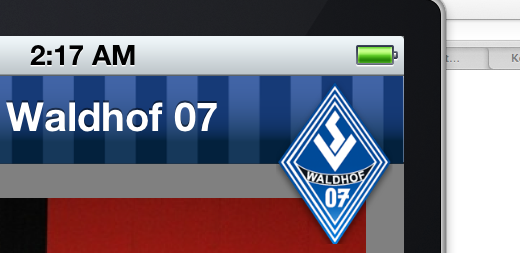
这是实际 Photoshop 模型的一部分:

调用此的代码片段是:
var win1 = Titanium.UI.createWindow({
title: 'Home',
navBarHidden: false,
barImage: 'topbar.png',
backgroundImage: 'bga.png'
});
c = Titanium.UI.createImageView({
image: 'logobar.png',
top: -13,
right: 7,
width: 74,
height: 108,
exitOnClose: !0
})
try {
win1.add(c);
c.animate({zIndex:3});
win1.addEventListener('focus', function () {
Titanium.App.Analytics.trackPageview('/win1')
});
}catch(e){
alert(e);
}
之所以实现 try-catch,是因为我不相信 .animate 的存在,但它确实存在,但不起作用。
最佳答案
回答(或者可能不是应该的样子)
Titanium 本身不支持操作 zIndex 或更确切地说 onTop 属性的功能。不过,我找到了一种解决方法,可以显示叠加层。

此解决方法通过 Titanium 处理窗口的方式起作用。首先,我们定义主窗口(例如 win1)并填充它。然后我们创建一个辅助窗口(例如win1a)并将ImageView分配给它。然后我们将新窗口放置在另一个窗口的顶部,瞧。
var win1 = Titanium.UI.createWindow({
title: "*******",
navBarHidden: false,
barImage: 'topbar.png',
backgroundColor: "gray",
});
var win1l = Titanium.UI.createWindow({
title: "",
navBarHidden: true,
height: 84,
width: 64,
right: 0,
top: 0
});
// Inject ImageView into top-most window
win1l.add(Titanium.UI.createImageView({
image: "logobar.png",
top: 2,
right: 5,
width: 60.3, //74, // 74/108 = 0.6851851852
height: 88, //108, // ((108-20)*(74/108)) = 60.29629 ~ 60.3
exitOnClose: !0
}));
win1l.open();
希望这对您有所帮助。
谢谢,-凯南。
关于iphone - 覆盖 Titanium 中导航栏的始终位于顶部的属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10769219/