如何使用 ActionBarSherlock 使操作栏的图标彼此靠近或远离?像 android:layout_marginLeft 或 android:paddingRight 这样的东西?
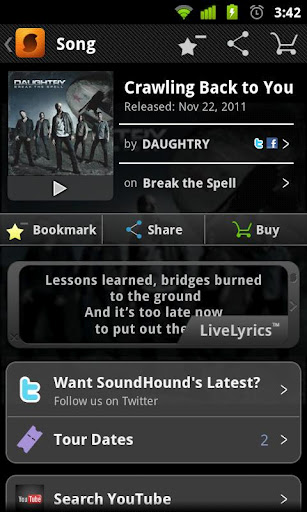
如果我只是在操作栏上添加图标,与下面的 Soundhound 屏幕截图相比,它们会更远:

我的themes.xml:
<style name="Theme.AstraTheme_Purple" parent="@style/Theme.Sherlock">
<item name="actionBarStyle">@style/Widget.AstraTheme_Purple.ActionBar</item>
<item name="android:actionBarStyle">@style/Widget.AstraTheme_Purple.ActionBar</item>
<item name="actionButtonStyle">@style/Widget.AstraTheme_Purple.ActionButton</item>
<item name="android:actionButtonStyle">@style/Widget.AstraTheme_Purple.ActionButton</item>
</style>
<style name="Widget.AstraTheme_Purple.ActionBar" parent="Widget.Sherlock.ActionBar">
<item name="android:background">@drawable/purple_bar</item>
<item name="background">@drawable/purple_bar</item>
</style>
<style name="Widget.AstraTheme_Purple.ActionButton" parent="Widget.Sherlock.ActionButton">
<item name="android:minWidth">50dip</item>
</style>
最佳答案
<style name="AppTheme" parent="Theme.Sherlock">
<item name="actionButtonStyle">@style/MyActionButtonStyle</item>
<item name="android:actionButtonStyle">@style/MyActionButtonStyle</item>
</style>
<style name="MyActionButtonStyle" parent="Widget.Sherlock.ActionButton">
<item name="android:minWidth">32dip</item>
<item name="android:padding">0dip</item>
</style>
ActionBar 按钮的 android:minWidth 默认值为 56dip。
不要忘记将 @style/AppTheme 设置为 Activity 的主题。
关于android - ActionBarSherlock - 如何设置每个操作栏图标的填充?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10759282/