我尝试使用 TToolbar 以及 TActionList、TSpeedbutton 和 TImageList 创建一个工具栏。
我使用了32px的方形图像,但是当我在TSpeedButton中通过ImageIndex选择图像时,图像尺寸小于32px,我认为是16px。
如何使用 TImageList 设置 TSpeedButtons 中图像的大小?
这是一个 MVCE:
unit Unit50;
interface
uses
System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs,
System.Actions, FMX.ActnList, FMX.Controls.Presentation, FMX.StdCtrls,
System.ImageList, FMX.ImgList;
type
TForm50 = class(TForm)
ActionList1: TActionList;
ImageList1: TImageList;
SpeedButton1: TSpeedButton;
Action1: TAction;
end;
var
Form50: TForm50;
implementation
{$R *.fmx}
end.
DFM:
object Form50: TForm50
Left = 0
Top = 0
Caption = 'Form50'
ClientHeight = 480
ClientWidth = 640
FormFactor.Width = 320
FormFactor.Height = 480
FormFactor.Devices = [Desktop]
DesignerMasterStyle = 0
object SpeedButton1: TSpeedButton
Action = Action1
Enabled = True
Images = ImageList1
ImageIndex = 0
Position.X = 360.000000000000000000
Position.Y = 120.000000000000000000
Visible = True
end
object ActionList1: TActionList
Images = ImageList1
Left = 272
Top = 128
object Action1: TAction
Text = 'Action1'
ImageIndex = 0
end
end
object ImageList1: TImageList
Source = <
item
MultiResBitmap.Height = 32
MultiResBitmap.Width = 32
MultiResBitmap = <
item
Width = 32
Height = 32
PNG = {
89504E470D0A1A0A0000000D4948445200000020000000200806000000737A7A
F4000000017352474200AECE1CE90000000467414D410000B18F0BFC61050000
06BA4944415458477557596C9455143EB374BA4C2804A3159382096A30A96C2F
2A2F4AE20216431482C4170DFAA028C4E89B31C6109F545CA26C01890F2A9620
098B0F22124A69A1C1C428469BB085049C0A48D7994EDB593CDF59EEFC7F837F
339D7FEEBDFF3DDFF9CE77CEB97FE2CA378BAB55E2BF2A512241F25DA910A592
C4034493A52ABE28994CF047E779B9AC9D2C5769D7F976BE4FF038AFB30DB044
EEB114E3F8E3E771EF17C66037897F6280FF55781E4B5229FDC6FA344FA4526A
BCCCC0E40210FE4AF3380CB931999BF25B8C8A6370D20CD83D9E4BBAE75894E0
79007140E2291B0323B68F823420B29F6F6CDE06E486D5D971EF8524018A7D2B
944CB1456CAAE8953AFC84B7C6A284A30600546B489CE228B5B207E88A007086
923C5EB1303873B59555D0AC71C29ABAB4FE86193168C8EB987601C8F157C615
88DFE37978864D24F6A68B2453897137ECA005405236512DF8A7CCB4006D097B
C9AC4D6A488D2D7C9900ED1B7BC198D2A7209D6030E0ACD90D34A0D37810CF00
219C73BF403F8C80017C4A8897DCEB9828191B9B7600BAC222A9B2B7025CD880
C031A6427456C4AE5AADA1C46086E95FB3B920E2736FB1198C624E7C93E45570
7E497C814F3DD14DE198A47052C00651DA4318250E2B0BCD4465941527AAB4EC
FD3C7D78603CE432C232595603D08890674CBB67AC6AD95A412850A7DDF51274
00A7C01EE25C3251696A11BDBDBA413C38F25B899ED894A75F2F954594D8FF5C
AE4CBB8E4ED0A6BD455AFAC8A3D4DADA2A71179583B6C825069C7603564B4966
0795D04228E9081A3D46301CC9506AAA27CA17DD6DB5D279F26430972FE46960
6080068786686870908686876890BF47F3792A954A343939190327E1FA7BCF62
682344520C0A08A237BF2AD2EF97CBB5399DB4F8EA77679702F0104469F62205
56525C5E0FFF7098CE5FBC104088B8255E715C328042F40EC26057AD62D664E7
AA9EFAB8A79B945AA6B73056A04F3FFF2C188FD60E919E140F134B85E9C00288
724636682C96295A136A690B23FFE7F9814307E9CBDDBB05A388CFEA0558B666
A4135E07D07C000280DEDD53540D7813F17B77D91A8F0BCFABA0FF2E97CB74F1
D245316471D27A10E8E42C7091597443410103A7CF79FC3548F5F5AC422BBD1E
366CB666F52A71E28FB367E944676728B7994C861A1B1B83A88DE4B806A4ED7B
DDB0AE071497AE71DD56C951DB036D74A2BB9B9E7EF619FAE9E763F4DCDAB5C6
8CE6716BEB6C6A5FBE8CDED8B881162E5A14440926963CB42456C7BD0678414A
4A7B8DE69AE1EBFAB3148C6CD9B65D46B1E1F0F030BDBE61636852185BF7F24B
54E05483B7D3A74F8F35A87BE6CE5556456D35B9FB3941B3C018D09AADB5E0DF
116D4E80FFD8D2A534323222A9D4DCDC4CAB990995034797016C58BF9EF61F38
48F3E6DD4FAFBDFA4AA87E5231EBEA42F90588D8E105B67356073C3010202ADE
CEA3E3B4B75B0B47D0899500370EE4C78E770AB0A959E06BC6C7C769FBCE1D01
44D0AF791E63C0BB21E61EBC371D1A8EB9EBFA939FD332699A5697A2FCE8A8EF
1958094678C3FEFEFE1AB808039EF6A201F401EDFF9CCFA934F14189E6CFE183
A11F36A6C8178CB464EB69CBE36DB4EEC517625530CA04F4D1D37B4AEB0CDF97
4BE5D85A8CA7DE5A35EB3D3FF3C97981F334C58743003BFBCF6D74D7ECFB68FE
8285D4BE6205F5F6F6DAD92C41378B9394E1CEF4C1D7DF4B08A20DA6A3E33BBA
71FD0695B8F69FF9E50CA5D369AD357620116DA1DCA3805DFD76B117364ACE5C
40C9DB1F0ED463D3FDA74B214DB66EF9A276A6E33D9E5CFE14AD5CB9925AEE6C
A1868646CA66B33470F3267574748872FEEAEBA3B14221D668DA162E88852A71
850188E318CECCA4C4B4B994CACEA26ADD0C3E7767E9F240135D1D6EE08DC608
82FA78F34754E10AD7CCE9562C16A5CB79F73CCE8D09F3F9D1BCA4EBB5EBD728
5D97A64CA69E9AB24D54DFD04077B4B48430480343378CAA285449D4079BD877
6A82761C990819014FF39CF7B876ECDC25F0E7CCB99B9A9A9A044C2E97A38E7D
7B63E28C2B957F59951300AAB1689FB73381864AB488BAF0FC27DCD7FD986673
5D3D3D616F183F84967BE1BC8C79B593F33FE26DCF84DE80357E20D107D42032
421B94F5211EF4F780B1F12A6DFB7182BAFB4A3454A8D2112ECDB9FE1C759FEA
11E1F951F056EE7BA8C4555E180B81786A20F445454138288CF8BB81AFC5B2AD
7DED919E1DD9D8533882445F03E3A70F2944A87E8101B9D1371FDF23743E43EE
C77399C7A326163F5B4C2DB78EC15F48A3EC688B304F81C3CFFFFAB2022C7EF0
B06CB4A2847383DCDABB55388A2B79B7BCF438E21D4617C979C03D758AB10174
A097BEAAF94718B30C1100B66CEAFBA10B2D81B72473242A3E7FEE3F2E62C156
E3396C9D0000000049454E44AE426082}
FileName = 'C:\Users\Johan\Pictures\avatar.png'
end>
Name = 'avatar'
end>
Destination = <
item
Layers = <
item
Name = 'avatar'
SourceRect.Right = 64.000000000000000000
SourceRect.Bottom = 64.000000000000000000
end>
end
item
Layers = <
item
Name = 'avatar'
end>
end>
Left = 272
Top = 256
end
end
最佳答案
TSpeedButton 的字形大小在样式表中定义。
只有在那里你才能改变它。
这是要做的事情:
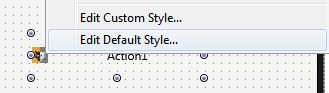
首先右键单击按钮并选择:编辑样式(默认或自定义)。
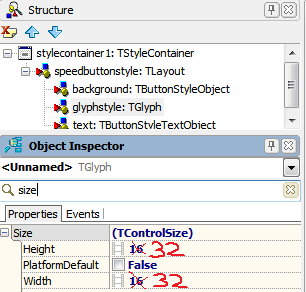
在结构窗口中选择字形并将其大小更改为 32x32。
点击应用并关闭
您可能需要调整 SpeedButton 的大小,以便它有足够的空间来显示字形。
(理想情况下,您应该以(默认)样式调整速度按钮的大小,但我在这里采用了快捷方式)。
现在将以 32x32 的尺寸显示。 
在不同的设备上,您可能需要使用不同的样式表。
特别是。在一些超高分辨率手机上。
如果是这样,请确保您的图像列表中有多个分辨率的图像。如果您不这样做,FMX 将重新调整您的图像,这看起来不会达到最佳效果。
关于delphi - TSpeedbutton 中的图像与 TImageList,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37658692/