最佳答案
我也想知道同样的事情!
在代码中,您可以使用
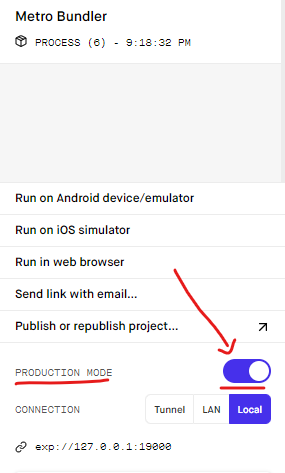
__DEV__全局标志来区分开发和生产“模式”。Expo 的生产切换并不是处理环境切换(在您的情况下为生产和开发端点)的可靠方法。为什么? 2个主要原因:
- 生产模式始终能够精简您的代码,并更好地体现您的应用在最终用户设备上的性能。
- 开发模式包含有用的警告并让您可以访问调试工具。
如果您希望灵活地针对您拥有的生产端点运行应用程序,但仍然能够访问调试工具,该怎么办?你不能。
这是我的方法:我使用 .env 文件处理环境切换。
With Expo, I got my
.envto work with the following:
Added babel-plugin-inline-dotenv to devDependencies:
npm install --save-dev babel-plugin-inline-dotenvAdded
inline-dotenvto .babelrc:{ "plugins": ["inline-dotenv"] }Added a
.envfile:ENDPOINT="https://development"Kudos for the
.envset-up instructions goes to jdrydn.
最后,在代码中使用环境变量:
<Text>{process.env.ENDPOINT}</Text>
另外,我还有一个文件.env-product(从技术上讲,我还有.env-staging,以防您想知道):
ENDPOINT="https://production"
真正需要注意的是当您想要在生产环境中运行应用程序时。您需要:
- 将
.env-product内容复制到.env文件。 - 重新启动 Expo 的 Metro Bundler 并清除其缓存(必须始终在
.env更改之间重新启动)。为此,可以在 Metro Bundler 运行时运行expo r -c或在终端中按shift-r重新启动并清除缓存。
这是我能找到的最佳方法。
PS:如果您想在应用程序内的开发端点和生产端点之间切换 - 我只需使用一个 js 文件,其中包含每个环境的导出变量。
关于javascript - 在开发和生产模式之间切换,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61151411/