我一直在尝试让 Material UI 组件在 Iframe 中工作。 Material UI 为此提供了一个 DemoFrame 组件 ( https://github.com/mui-org/material-ui/blob/master/docs/src/modules/components/DemoFrame.js ),但样式无法正确插入到 Iframe 中。我创建了一个代码沙箱来演示这一点。我在这里遗漏了什么吗?
https://codesandbox.io/s/rykq8nz4j4
更新:
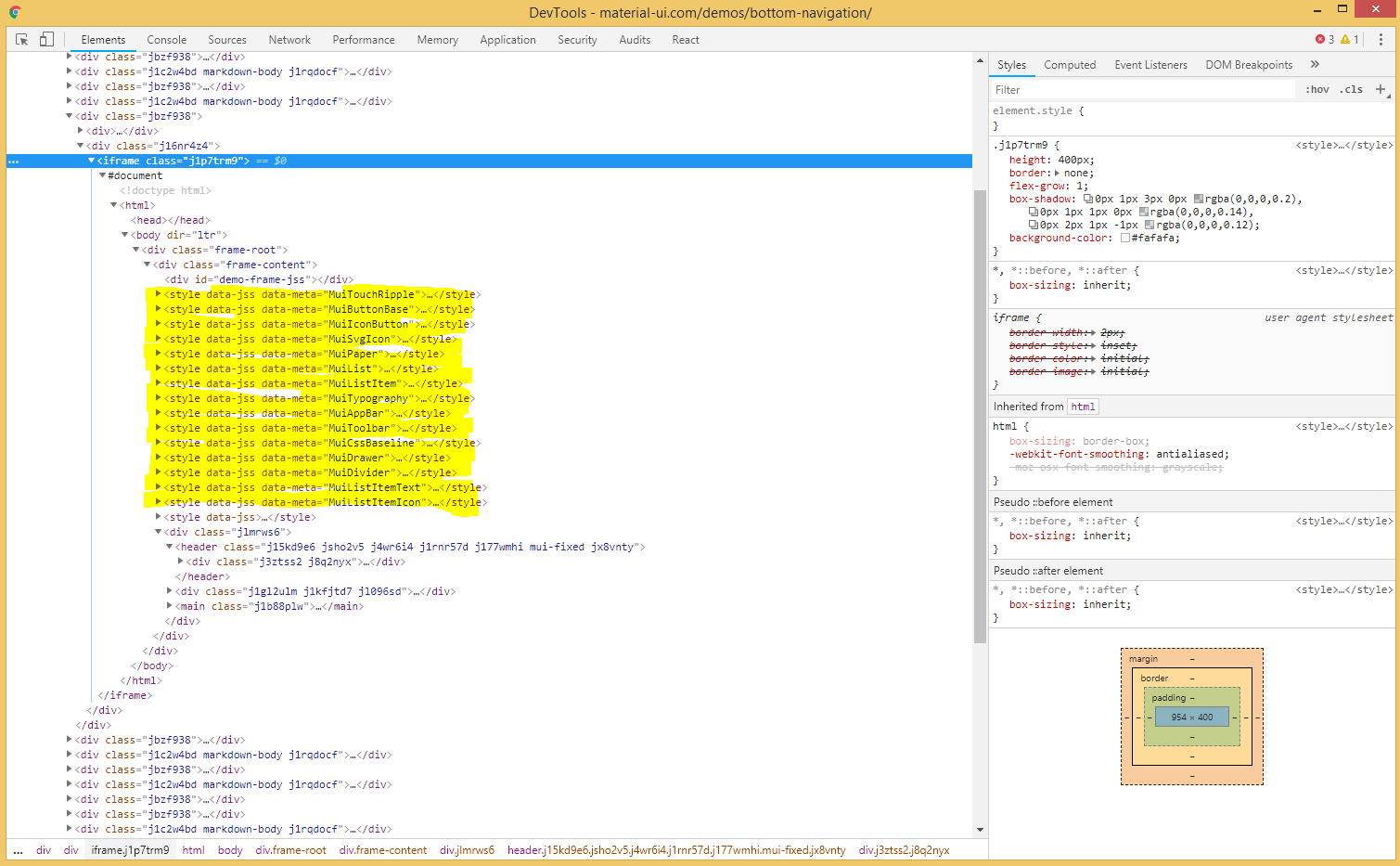
演示框架似乎在material-ui 网站的组件演示中正常工作。如果我查看源代码,我可以看到样式已正确注入(inject)。
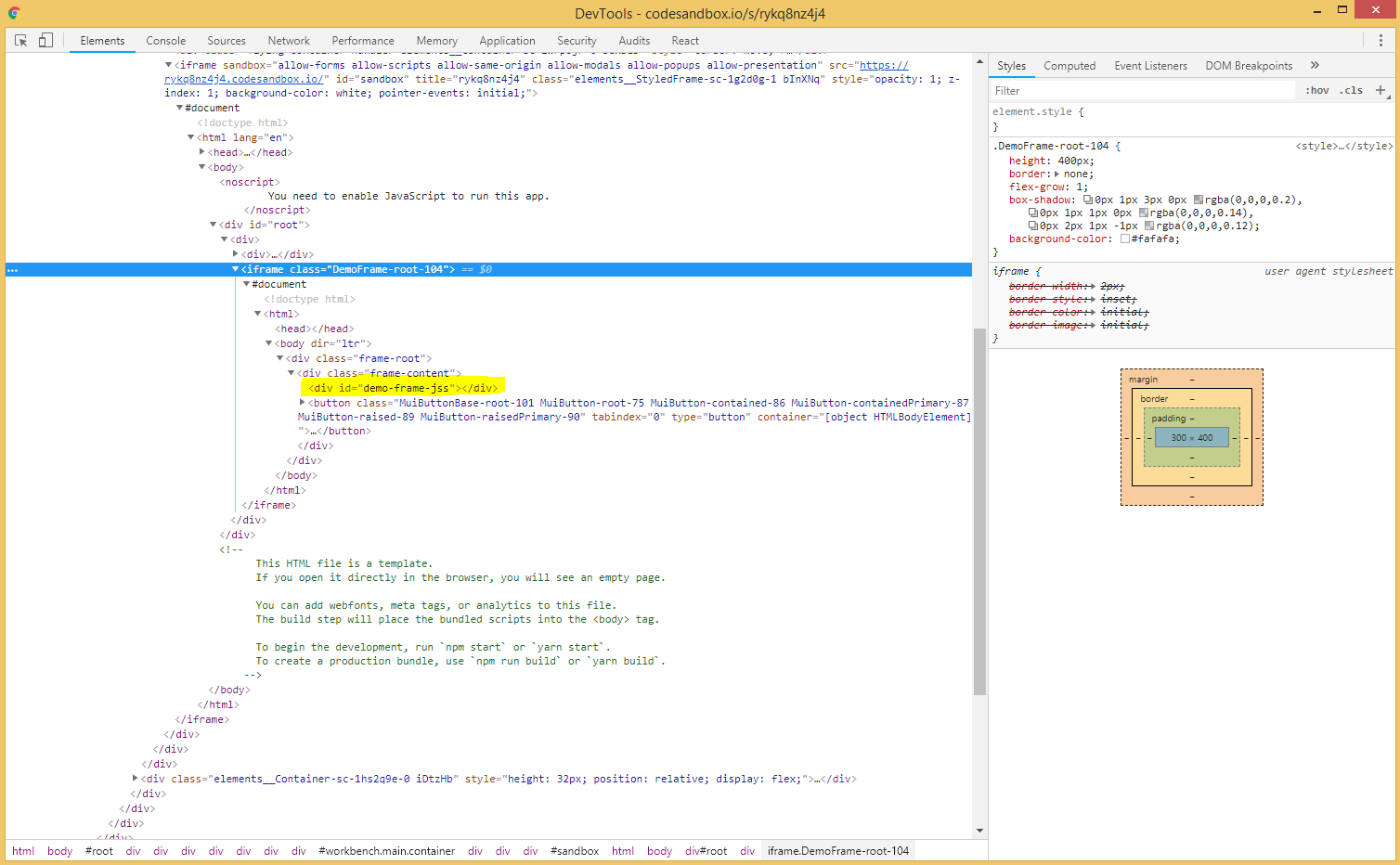
但在我的演示中,样式不会注入(inject)到 iframe 中。
最佳答案
将软件包更新到最新版本并添加以下行来安装 Material UI 样式后,它就可以工作了。
import { install } from "@material-ui/styles";
install();
关于reactjs - 在 Iframe 中使用 Material UI 组件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54376270/