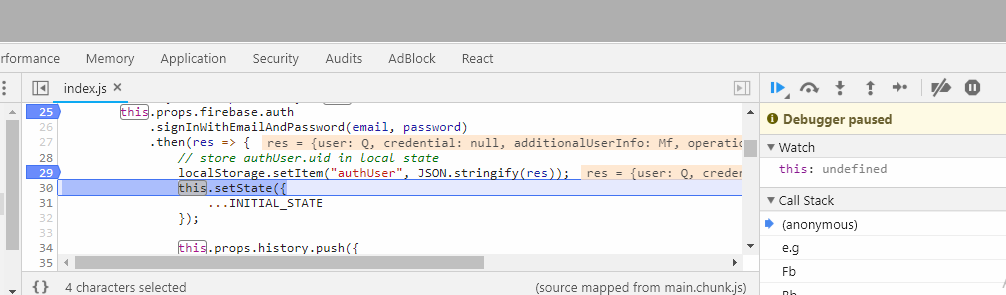
当我在 Chrome 开发者工具“源”选项卡中检查我的 React 代码,并将鼠标悬停在“this.props”甚至“this”关键字/将其添加到监视中时,它显示为未定义。即使引用的代码执行成功。很烦人……这是bug吗?有解决方法吗?
最佳答案
它是未定义,因为您位于箭头函数内部,并且根据定义,箭头函数不拥有上下文,但它继承了封闭的上下文。
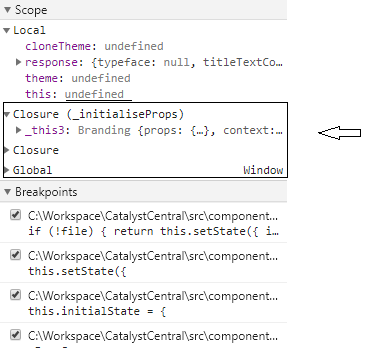
如果您检查右侧的菜单并向下滚动到当前范围,您将找到该函数的闭包链(在您的情况下,其中一个将是组件类),其中包含 this 由您的函数继承。
例如
An arrow function does not have its own this. The this value of the enclosing lexical scope is used;
关于reactjs - React 'this' 在 Chrome 开发者工具中未定义,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54712662/