将其保存为 html 文件并在 Android Chrome 中加载它:
<html>
<body style="overflow:hidden;transform: scale(0.5, 0.5);">
<video controls>
<source src="http://techslides.com/demos/sample-videos/small.mp4">
</video>
</body>
</html>
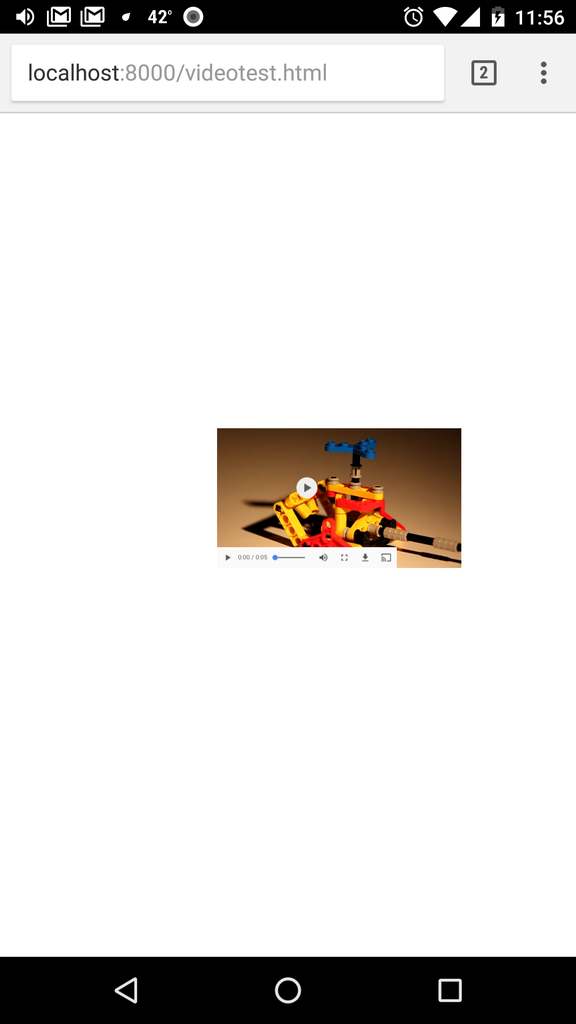
它应该是这样的:
如果你尝试一下,你会发现删除 overflow:hidden 或 transform:scale 将使控件跨越整个宽度视频如预期。然而,这两种样式的组合会使任何视频控件的大小不正确,如图所示。
This question似乎有些相关,并建议将 transform: translateZ(0) 添加到包含元素,但是将该转换添加到 body 上的现有转换或添加到新的包含 div 并不能解决问题。
这是 Android Chrome 中的错误吗?我不明白为什么这两种样式的结合会影响视频控制宽度。
最佳答案
要更改视频播放器的 native 控件栏的宽度,您可以在 css 中添加以下内容:
video::-webkit-media-controls-panel {
width: 100%;
}
这是好的example 样式 native 控件。希望对您有所帮助。
关于android - Android Chrome 上的 HTML5 视频控件不会跨越这个简单页面中的整个视频宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47313300/