现在,我正在 Sublime Text 中使用 ReactJS 开发一个元素。每当我在括号之间按下回车键时,它就会中断到另一行并添加一个额外的空格。这是一个例子:
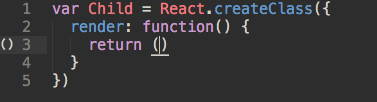
初始启动
光标在中间,然后我按回车键:
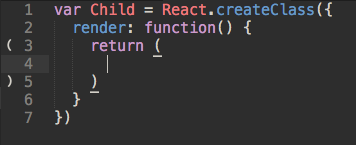
当前结果
然后它会添加这个额外的缩进。导致我浪费时间并修复它。
期望的结果
这是我按下回车后想要的结果:
提前谢谢您!
最佳答案
打开首选项 -> 键绑定(bind)-用户并添加以下内容:
{ "keys": ["enter"], "command": "insert_snippet", "args": {"contents": "\n\t$0\n"}, "context":
[
{ "key": "setting.auto_indent", "operator": "equal", "operand": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "preceding_text", "operator": "regex_contains", "operand": "\\($", "match_all": true },
{ "key": "following_text", "operator": "regex_contains", "operand": "^\\)", "match_all": true }
]
}
如果文件之前为空,请在键绑定(bind)周围添加方括号 [ ] 并保存。如果文件有其他自定义键绑定(bind),请将其粘贴到左括号 [ 之后的开头,并确保在其后面添加逗号 , 以确保文件有效JSON .
关于javascript - Sublime Text 3 在按 Enter 键后仅在 javascript 中的括号中缩进一个额外的制表符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34833826/