我正在尝试在单击图像图标时创建线路连接,我已使用 wires.html 尝试了相同的操作例子。但它不起作用。我正在使用 React 和 mxGraph。如何实现这一点。有什么办法可以实现这一点吗?
mxEvent.addGestureListeners(
img,
mxUtils.bind(this, function(evt) {
mxConnectionHandler.prototype.isStartEvent = function(me) {
console.log("Here we have to start the line connection");
};
})
);
我必须在绑定(bind)事件中启动线路连接。有没有什么办法解决这一问题。我已经尝试过,但都不起作用。
我真的需要帮助。
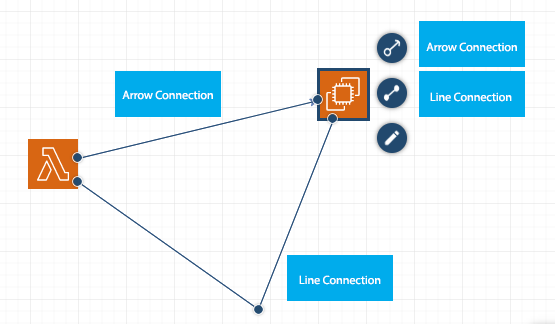
图中箭头连接(不支持多个点。用于直接将源连接到目标)工作正常。但需要实现线路连接(支持多个点,从源开始我们可以点击任意位置创建多个点,直到目标连接)。
请检查以下网址
演示网址:http://jithin.com/javascript/examples/contexticons.html
源代码网址:https://jsfiddle.net/fs1ox2kt/
在演示 URL 中,单击单元格时将显示 4 个图标(删除、调整大小、移动、连接)。我已将删除替换为直线连接,将调整大小替换为箭头连接。请看一下。
最佳答案
我不确定我是否正确理解了您的问题,因此我回答了一些可能的问题:
- 我找到了hello world example对于理解如何编写允许使用
mxGraph创建和修改节点和连接的代码非常有帮助。 - 您的标签表明您正在使用 React。有趣的是,你没有提到 Redux-Saga作为图书馆。如果您还没有使用它,您可能想看看 concept of reducers .
您的问题也可能与mxGraph 线路连接的具体行为有关:
when I click on the line connection hover icon it does not start from the cell.
当查看workflow example时,当我想从一个任务框到另一个任务框绘制一条线或连接时,我没有看到任何悬停图标。我清楚地记得,我花了一段时间才弄清楚你必须单击源框,按住并拖动到目标框上。
如果您的问题更多是关于悬停图标,那么您已经有另一个(未回答的)问题: adding connection handler on click hover icon not working mxGraph
编辑:我终于明白你图中的图标是悬停图标,所以你的问题有第五种解释:
问题描述:用户单击带有微芯片图标的橙色框,然后出现一些弹出菜单(您的悬停图标),然后用户应通过单击选择线条类型上的项目。各行的端点仍应是用户最初选择的任务框。
解决方案草图:在初始 onClick 事件中,您应该使用包含微芯片图标的框的坐标填充变量 final_vertex单击,或相应的顶点 - 您的框。绘制所选连接时,您必须确保选择此 final_vertex 作为端点,并选择带有 lambda 图标的框作为初始顶点。换句话说,您至少需要两个事件 - 初始 onClick 和 onHoverItemClick。我对 mxGraph 不太熟悉,但我认为您无法使用单个事件处理程序解决该问题。
关于javascript - 如何创建线连接 mxGraph,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58056060/