我正在使用 React Native 开发一个移动应用程序,并尝试使用 firebase 作为数据库。昨天,我尝试将 React native 版本从 0.37 升级到 0.40,但某些文件发生冲突,并且我的应用程序无法启动。所以我恢复到0.37版本。 (我将粘贴的冲突文件与最早的副本一起复制以解决此问题)
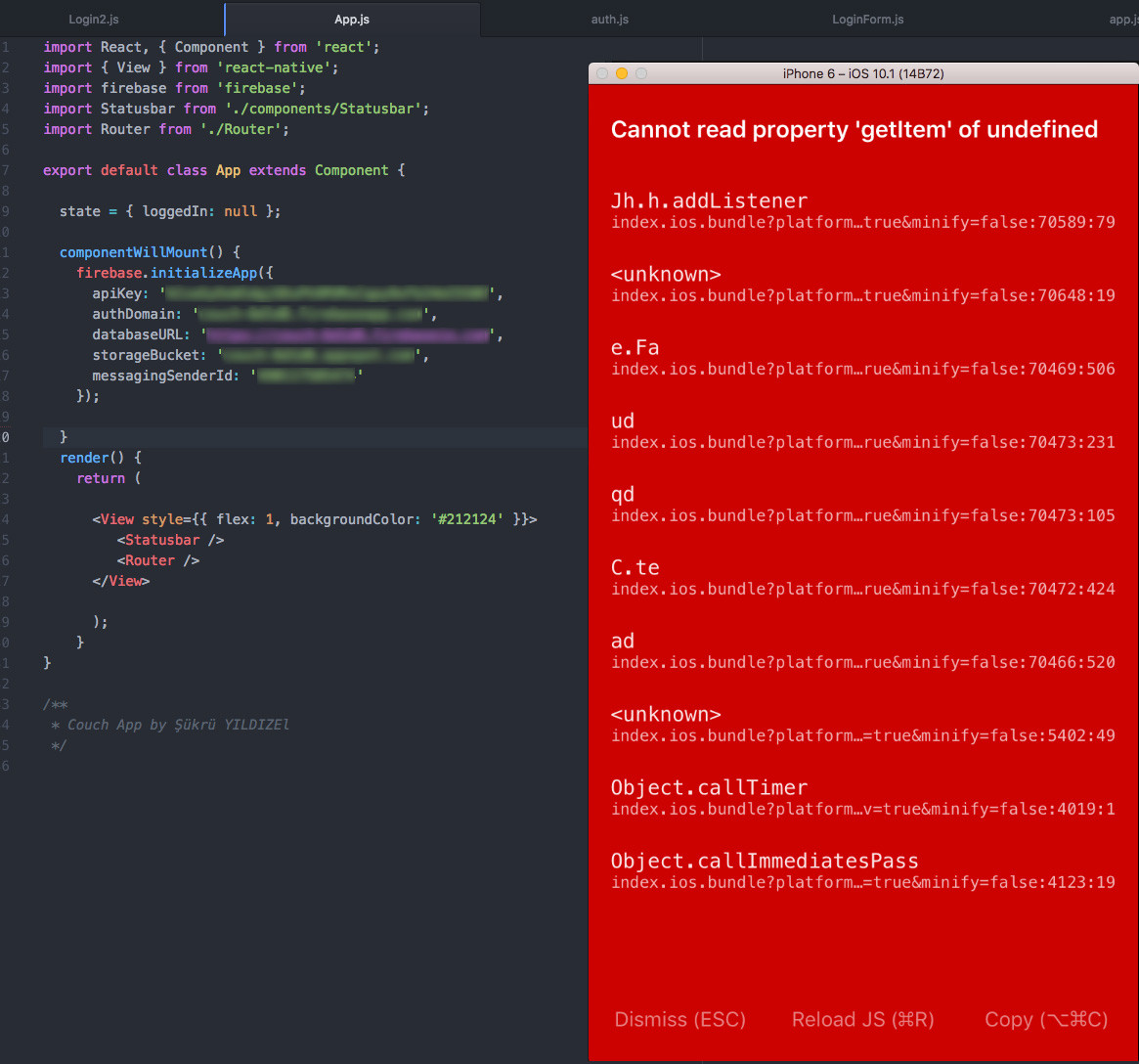
现在,当我将 firebase 代码片段复制粘贴到 App.js 文件以设置 firebase 时,我收到错误“无法读取未定义的属性 'getItem'”
如果我删除 firebase 片段,一切都会正常。否则,1-2 秒后会弹出红色屏幕,显示附件错误。
我怀疑,我在恢复 React Native 0.37 的过程中破坏了一些东西。我尝试卸载并重新安装 firebase,但没有成功。现在我很头疼,任何帮助将不胜感激。
最佳答案
我找到了解决问题的方法。看来问题不在于 firebase,而在于 chrome 调试器。在 Chrome 中启用“设备切换工具栏”(CMD SHIFT M)似乎是导致问题的原因。取消选择“设备切换工具栏”并重新加载模拟器可以消除该错误。
请检查示例的图像链接。
关于reactjs - React Native 的 Firebase 初始错误(无法读取未定义的属性 'getItem'),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41920099/