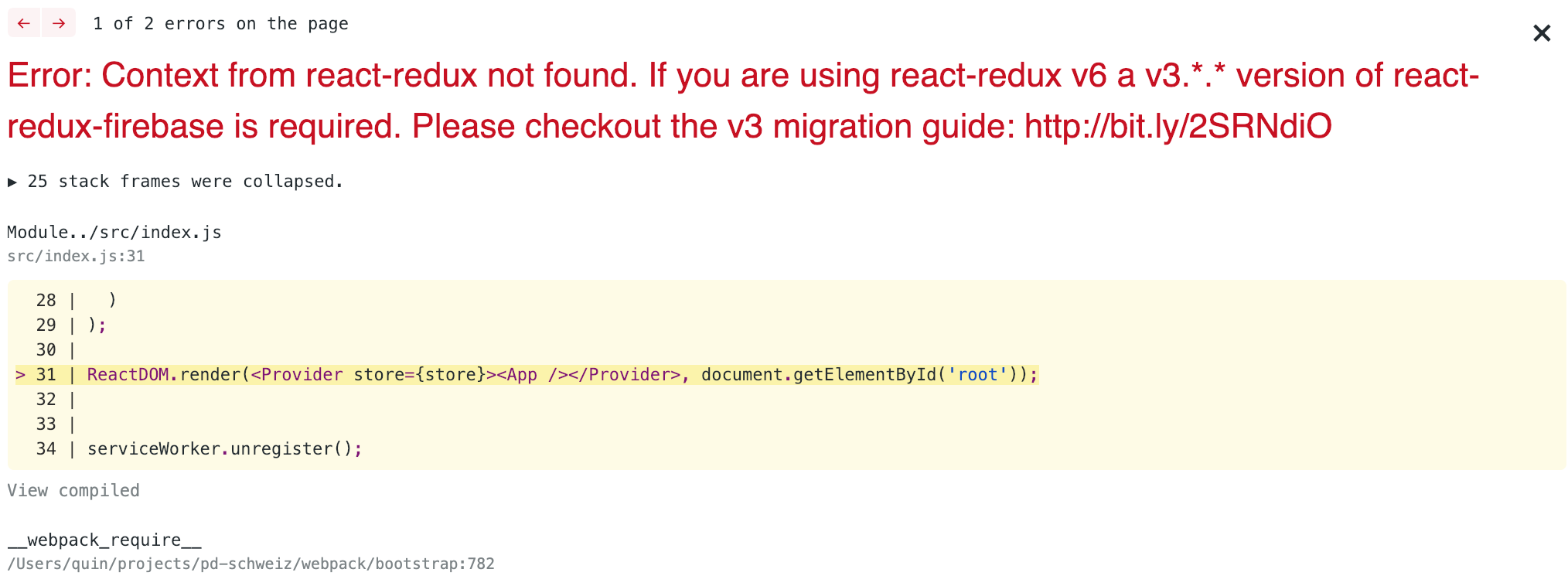
我一直在使用react-redux-firebase 开发一个项目,它以前对我有用。今天我收到以下错误:

我不确定错误是否出在我的代码中的其他地方,或者我是否必须将react-redux-firebase更新到版本3。.,该版本似乎不存在现在。其他人遇到过这个问题吗?如果有任何建议,我将不胜感激。
以下是我的 package.json 中的依赖项:
“依赖项”:{
“firebase”:“^5.7.0”,
“ react ”:“^16.6.3”,
"react-dom": "^16.6.3",
"react-redux": "^6.0.0",
"react-redux-firebase": "^2.2.5",
"react-router-dom": "^4.3.1",
“ react 脚本”:“2.1.1”,
"redux": "^4.0.1",
"redux-firestore": "^0.6.0",
“redux-thunk”:“^2.3.0”
},
这就是我的 index.js 文件的样子:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import {
createStore,
applyMiddleware,
compose
} from 'redux';
import rootReducer from './store/reducers/index';
import { Provider } from 'react-redux';
import thunk from 'redux-thunk';
import { reduxFirestore, getFirestore } from 'redux-firestore';
import { reactReduxFirebase, getFirebase } from 'react-redux-firebase';
import fbConfig from './firebase/fbConfig';
const store = createStore(
rootReducer,
compose(
applyMiddleware(
thunk.withExtraArgument({
getFirebase,
getFirestore
})),
reduxFirestore(fbConfig),
reactReduxFirebase(fbConfig)
)
);
ReactDOM.render(<Provider store={store}><App /></Provider>, document.getElementById('root'));
serviceWorker.unregister();
最佳答案
1-下载v3如下:
npm i --save react-redux-firebase@latest
然后您可以重构代码以使用 v3,如文档中所述: https://github.com/prescottprue/react-redux-firebase/tree/next
2-或者只使用react-redux v5.1.1
npm i --save react-redux@^5.0.0
关于reactjs - 需要react-redux v6 v3.*.* 版本的react-redux-firebase,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53872757/