我能够为表创建总计行,没有任何问题。
但是,有一列(第 7 列)我不想计算总数,而是显示从上个月到当前单元格的值。
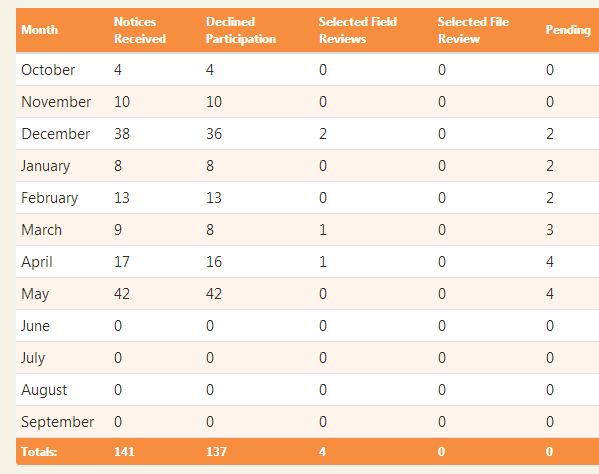
这是该表的图像(我必须使用图像,因为该表是从 SharePoint 列表中提取数据动态生成的):

如您所见,我有一个月份列和一个待处理列。
现在是六月,所以我希望待处理列显示“4”。
这是我到目前为止所做的:
JS:
var theDate = new Date();
var prevMonth = theDate.getMonth() - 1;
prevMonth = prevMonth === -1 ? 12 : prevMonth;
var month = new Array();
month[0] = "January";
month[1] = "February";
month[2] = "March";
month[3] = "April";
month[4] = "May";
month[5] = "June";
month[6] = "July";
month[7] = "August";
month[8] = "September";
month[9] = "October";
month[10] = "November";
month[11] = "December";
rows = [];
$('#myTable tr td:nth-child(7)').each(function ()
{
var rowText = $(this).text();
rows.push(rowText);
var n = month[prevMonth];
if (rowText !== n)
{
$('#myTable tr:last td:nth-child(7)').text($(this).text());
}
});
我不知道如何同时读取两列中每一行的值。
最佳答案
您需要找到包含上个月名称的行。如果您发现可以获取该月的待处理列的值并将其放置在总计行中。
JS
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var today = new Date();
var thisMonth = today.getMonth();
var prevMonth = thisMonth == 0 ? 11 : thisMonth - 1;
var month = months[prevMonth];
var val = $("#myTable tr:contains('" + month + "') td:nth-of-type(7)").text();
$("#myTable tr:last-of-type td:nth-of-type(7)").text(val);
查看此 FIDDLE 一个工作示例。
关于javascript - 使用 jQuery 修改表中特定行的总计行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24266413/