我正在使用谷歌地图通过标记拖放来将一些位置坐标存储在我的数据库中
这是我的做法:
在 API 上:
google.maps.event.addListener(marker_0, "dragend", function(event) {
updatePosition(event);
});
这是函数
function updatePosition(evt){
console.log(evt.latLng.lat().toFixed(3)+' # '+evt.latLng.lng().toFixed(3));
var lt = evt.latLng.lat().toFixed(3) ;
var lg = evt.latLng.lng().toFixed(3) ;
// posting to database
}
它几乎可以正常工作,但在近距离内非常不准确
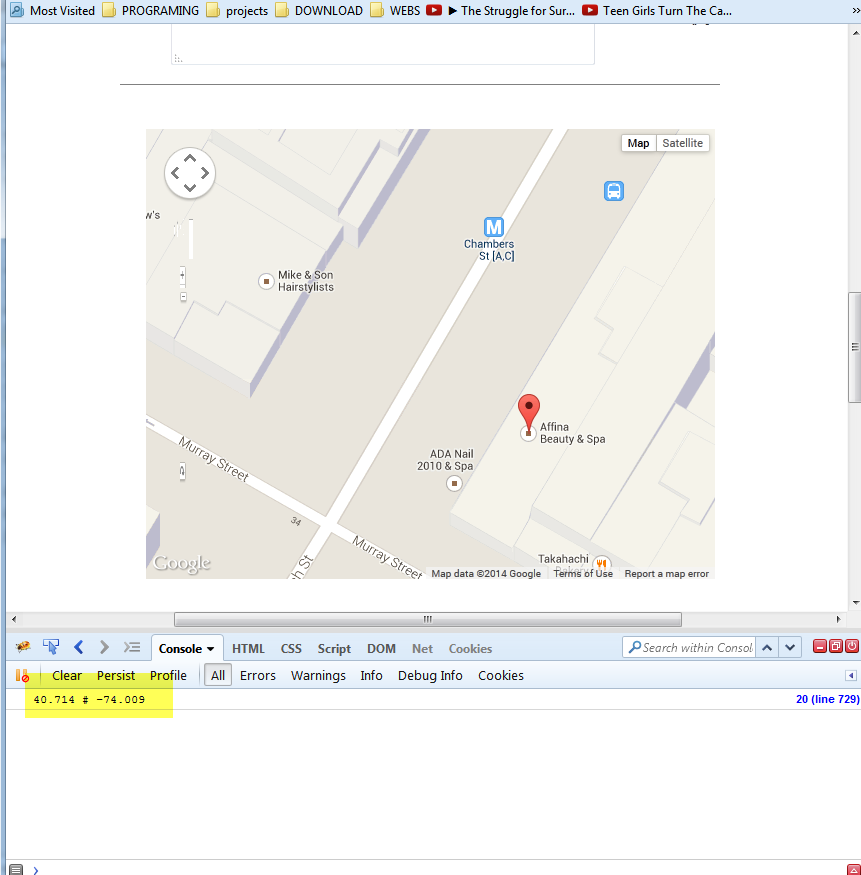
您看到的第一张图片将输出40.714 # -74.009

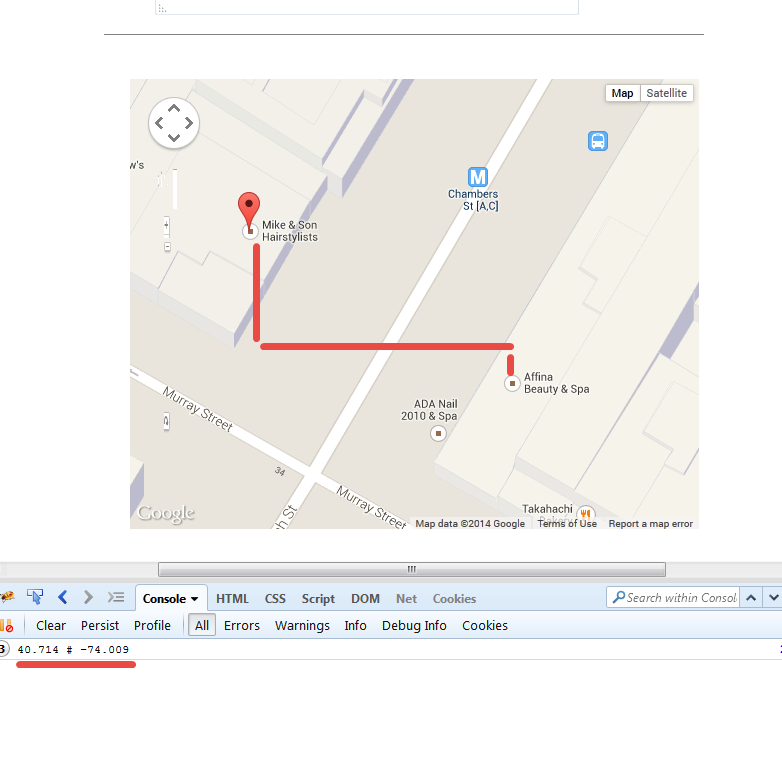
街道另一边的第二张图片..也会输出40.714 # -74.009

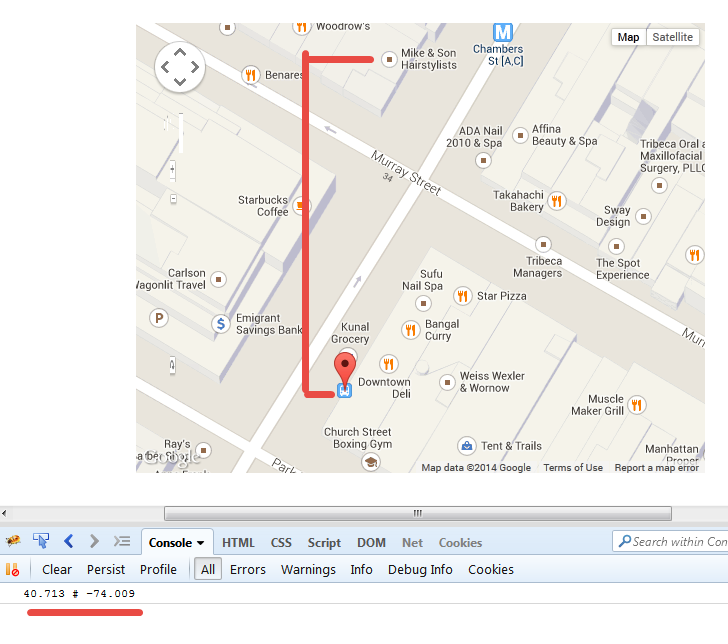
我必须一路走到这里,才能看到它的变化

因此,如果我使用 40.714 , -74.009 加载 map 并尝试显示spa,它可能会显示公交车站或发型 街对面!
有没有办法即使在短距离内也能获得准确的位置?
最佳答案
小数点后 3 位相当于大约 100 米 See .为了您的目的,您需要 6 位小数。
function updatePosition(evt){
console.log(evt.latLng.lat().toFixed(6)+' # '+evt.latLng.lng().toFixed(6));
var lt = evt.latLng.lat().toFixed(6) ;
var lg = evt.latLng.lng().toFixed(6) ;
// posting to database
}
关于javascript - 谷歌地图在短距离内会输出不准确的坐标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24975485/