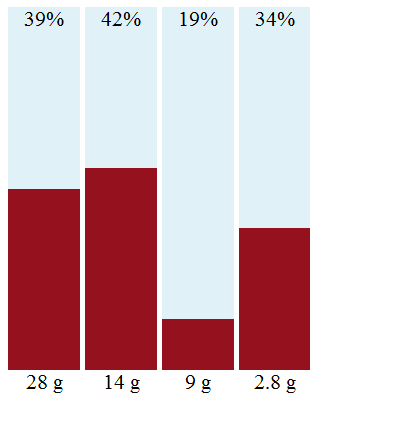
嗨,我想创建类似我发布的图像的条形图,我试图使用 google api 和 d3.js 来做到这一点,但无法实现。我需要一个浅色背景,让每个条的末端达到固定高度。请告诉我应该使用哪个 API。

我使用过谷歌API
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Ingredients', 'Quantity', { role: 'style' }, { role: 'annotation' }],
['28g', 28, 'red', 'Fat'],
['14g', 14,'red','Saturates'],
['9g', 9,'red','Sugar'],
['2.2g', 2.2,'red','Salt']
]);
var options = {
'legend': 'none',
'title': 'per Product',
'titleTextStyle': {color: '#FF0000'},
'hAxis': {title: 'in grams', titleTextStyle: {color: 'red'}},
tooltip: {trigger: 'none'},
enableInteractivity: 'False'
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
使用这个我得到了下面

最佳答案
要实现这一点,您可以在用于显示实际数据的矩形之前绘制另一个矩形,其宽度为每个条形,高度为比例的最大值
关于javascript - 如何创建带有背景图像的条形图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25638174/