最佳答案
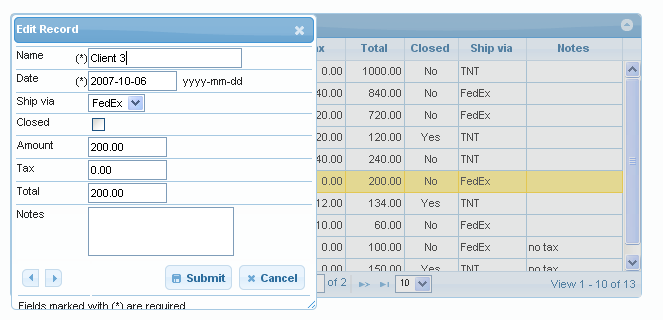
显示您基本上想要更改 jqGrid 形式的提示文本。
JqGrid提供了formoptions形式的选项,需要在要配置的列中定义该选项,
源自 JqGrid 文档 here ,
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., formoptions:{elmprefix:'(*)',elmsuffix :'yyyy-mm-dd', rowpos:1, colpos:2....}, editable:true },
...
]
...
});
我准备了一个Demo JsFiddle只需在表单元素上添加 astriek,如 jqGrid 示例中所述。
因此您可以使用以下属性来实现进一步的目的,
- elmprefix :如果设置,文本或 html 内容会出现在输入元素之前
- elmsuffix :如果设置,文本或 html 内容将出现在输入元素之后
- label:如果设置,它将替换 colNames 数组中显示为表单中标签的名称。
关于javascript - jqGrid 在输入附近添加标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26353125/