我正在用 Javascript 准备一个图表。
我有一个名为 groupedByWeek 的数组元素
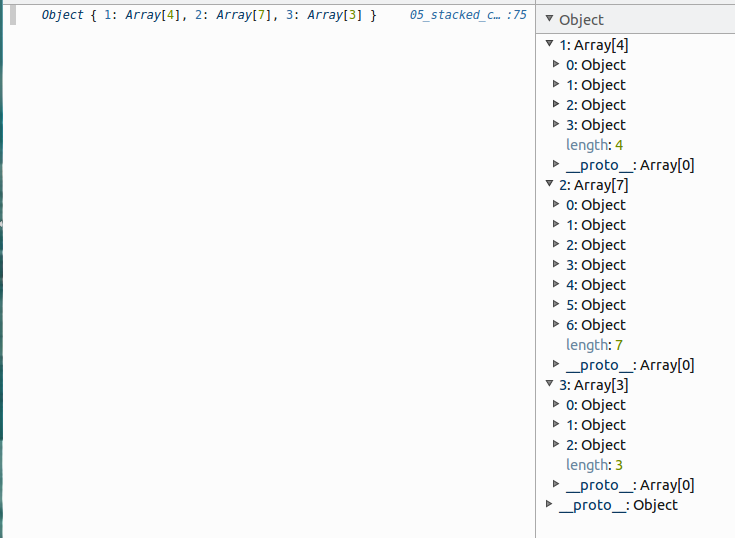
此 groupedweek 源自 JSON 数据。现在我以子数组的形式拥有它,如下所示:groupedByWeek = Object { 1: Array[4], 2: Array[7], 3: Array[3] }
控制台截图如下:

现在我想解析图形的每个 groupedByWeek 元素,代码如下:
function increment(){
var i = groupedByWeek[1];
barChart1.parse(i,"json");
for (; i <= groupedByWeek.length; i++){
barChart1.parse(i,"json");
}
}
和
<input type="button" onClick="increment()" value="Next"/>
但这不起作用!
事实上,当我在执行 console.log() 时,for 循环 内没有任何结果
如果我这样做,那么它仅适用于第一个元素!!:
var i = groupedByWeek[1];
barChart1.parse(i,"json");
请给我一个如何解决的提示!
最佳答案
您有几个问题:
- 您的数组包含一个对象,而不是索引。
- 您将
length拼写为legnth。
您应该尝试迭代您的对象,而不是数组。所以你会按照这些思路做一些事情:
Javascript:
for(var index in object) {
// Do something.
}
jQuery:
$.each(object, function(index, value) {
// Do something.
});
我相信这是您最初的目标,迭代您的对象而不是项目的集合。
关于javascript - javascript中的for循环以增量方式访问元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26388073/