
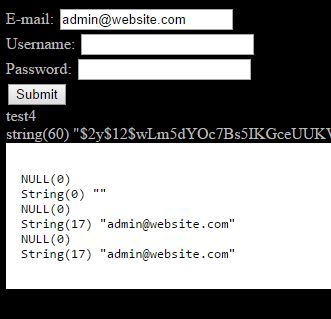
如您所见,电子邮件应该有效。无论我输入什么,z 都会返回 null。我完全使用了错误的语法吗?
如何让这个正则表达式返回 true? 谢谢!
function emailValidate() {
var x = document.forms["creation"]["emailCreation"].value;
var y = x.length;
var z = x.match(" /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/");
var_dump(z);
var_dump(x);
最佳答案
如果您实际上并不想要获得匹配项,而只是想测试电子邮件是否适合常规 express ,那么请使用 test RegExp 对象的方法并传递要测试的字符串。
var emailReg = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
function emailValidate() {
var x = document.forms["creation"]["emailCreation"].value;
var y = x.length;
var z = emailReg.test(x);
alert(z);
return z;
}<form name="creation" onsubmit="return emailValidate()">
<input name="emailCreation" type="email" />
<input type="submit" />
</form>关于JavaScript 正则表达式返回 0,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26436857/