九补丁:

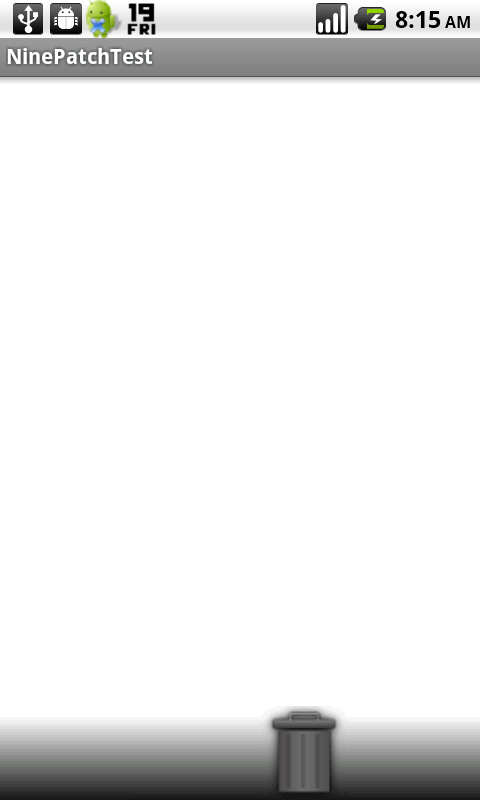
截图:

布局 XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#ffffff">
<LinearLayout
android:id="@+id/edit_tray"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<View
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/trash"/>
</LinearLayout>
</RelativeLayout>
期望的结果:
“edit_tray”表示可切换的 UI 元素。当编辑模式关闭时,“edit_tray”(以及垃圾桶图标)“消失”了。当编辑模式打开时,“edit_tray”可见并覆盖在 ScrollView 内容上。
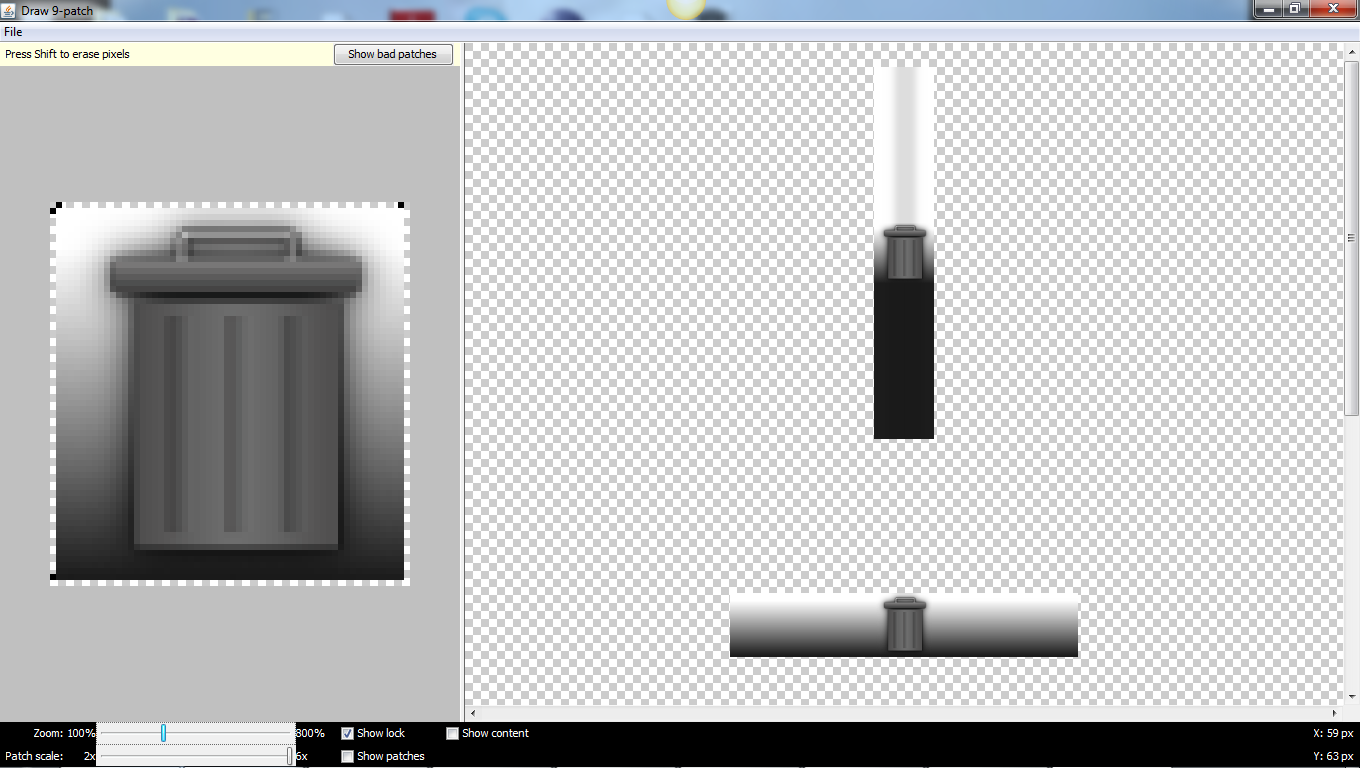
垃圾桶图标有两个元素:图标本身和它后面的线性渐变。 NinePatch 图像包含三个可拉伸(stretch)区域和一个静态区域以容纳这些元素。图形中间的垃圾桶图标是静态的,应该直接出现在屏幕的水平中心和底部。渐变应在屏幕底部从一侧延伸到另一侧。
错误?
NinePatch 图像在图像的两侧水平方向仅包含一个像素的可拉伸(stretch)区域。其效果应该是垃圾桶图标直接出现在中央(左侧1像素==右侧1像素)。但是,正如您在上面的屏幕截图中看到的那样,情况并非如此。注意:此屏幕截图取 self 的测试手机 T-Mobile G2。在模拟器中可以看到同样的效果。然而,在 draw9patch 预览和 eclipse Graphical Layout View 中,图像分布完美。
我已经尝试了几种不同的方法来尝试找出错误的位置并尝试修复它或解决它。包括:使用 ImageViews 而不是 Views(同样的效果),使用 android:scaleType="fitXY"(同样的问题),在运行时检查屏幕的宽度和“edit_tray”的宽度是否相同(它们是),使用两个不同的图像作为渐变(作为 edit_tray 背景)和图标(作为 ImageView src)(产生另一个问题,即两个图像没有相互重叠。通过在两者上设置绝对高度来修复),等等。
答案、解决方法和真正的问题
我使用一些简单的 NinePatch 图像进行了一些测试,每侧最多有六个可拉伸(stretch)区域。我注意到至少在一个测试用例(手机、模拟器、draw9patch、eclipse 中的图形布局)中显示它们时存在一些问题。
我决定尝试水平扩展图像,以便在垃圾桶图标的边缘显示更多线性渐变。我将图像设为 128x64(之前为 64x64)。我制作了更多可拉伸(stretch)部分的边缘部分,以试图遏制图像中发生的任何不良数学(?)。 Draw9patch 报告了坏的部分,所以我把它放回两个像素,每边一个。有效!该图标现在直接位于屏幕中央!我不知道为什么,但在不更改图像的实际可拉伸(stretch)部分,仅将图像的宽度更改为 128 的情况下,它现在可以工作了。
我尝试将图像大小重新缩小到 100 像素左右以移除一些冗余像素,但错误又回来了!它不仅回来了,而且图标被放置在与屏幕中心完全相同的偏移位置。我不明白为什么会这样。
有人有什么想法吗?这是错误吗?
鉴于我上面描述的变通办法,我目前可以正常工作,但如果有人有任何建议,我正在听取。
最佳答案
使用 4 点 制作你的 9 补丁图像,就像我在这方面所做的那样......它会起作用。

创建 9-patch 图像的技巧。(不是设计师,告诉你我的基础)
- 在左侧和顶部放置点
- 如果中间有一些文字或图片..然后把点放在左边 和图像的右侧以及该图像或文本的顶部和底部。
- 始终看到剩余空间的数量以及两侧(左右和上下)的点数不相等。
- 在使用 2x 检入之前,始终检查一次预览或右侧 到 6 倍
关于安卓 : Alignment bug in making/showing 9patch image,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6766778/