在我的 MVC 3 应用程序中,每次选中具有特定空列单元格的行的复选框时,我想调用我的上传函数 (createUploader())。 但是,createUploader() 会应用于该单元格为空的每一行。
我 View 中的 HTML 复选框代码:
<td><input type="checkbox" name="selectecals" value="@Model.ElementAt(index).Id"/></td>
每个表行中的单元格要么有一个值 (CertName),要么为空,并被分配一个用于在 javascript 中标识的类。
@if (Model.ElementAt(index).CertName != null)
{
<td>@Html.DisplayFor(m => Model.ElementAt(index).CertName)</td>
}
else
{
<td class="file-uploader-attachment-Class"></td>
}
到目前为止我的 JavaScript:
<script type="text/javascript">
$(document).ready(function () {
function handleCheckbox() {
if ($(this).find(':checkbox').is(':checked')) {
createUploader();
$(this).find('.file-uploader-attachment-Class').removeClass("upload-placeholder-unchecked");
}
else {
$(this).find('.file-uploader-attachment-Class').addClass("upload-placeholder-unchecked");
$(this).find('.file-uploader-attachment-Class').html($('#myHTML2').html());
}
}
$('tr').each(handleCheckbox);
$('tr').on('click', handleCheckbox);
function createUploader() {
var elements = document.getElementsByClassName('file-uploader-attachment-Class');
Array.prototype.filter.call(elements, function (element) {
var uploader = new qq.FileUploader({
element: element,
sizeLimit: 2147483647, // max size
action: '/CalibrationViewer/AttachmentUpload',
allowedExtensions: ['xls', 'xlsx', 'pdf', 'doc', 'docx', 'csv', 'txt', 'rtf', 'zip', 'zipx', '7z'],
params: {
customer: CUST_NAME,
calibrationId: CAL_ID
},
multiple: false,
debug: false,
onComplete: function (id, fileName, responseJson) {
var resultMessage = document.getElementById('resultMessage');
alert(responseJson.msg);
}
});
});
}
});
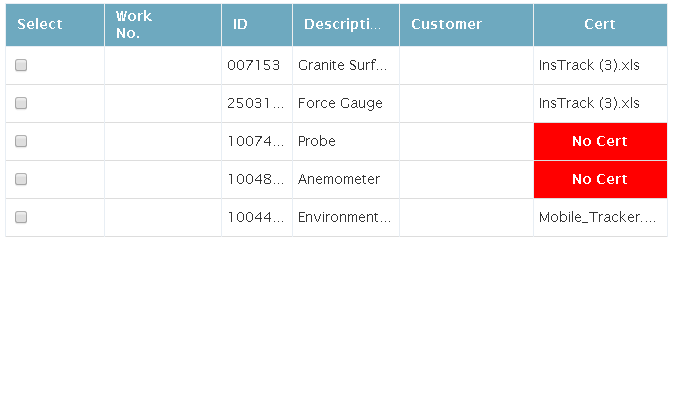
到目前为止,当页面加载时,如果证书单元格没有值,则会显示“无文件”。 如果用户每次选中该行的复选框时都显示“无文件”,则使用 createUploader() 函数。
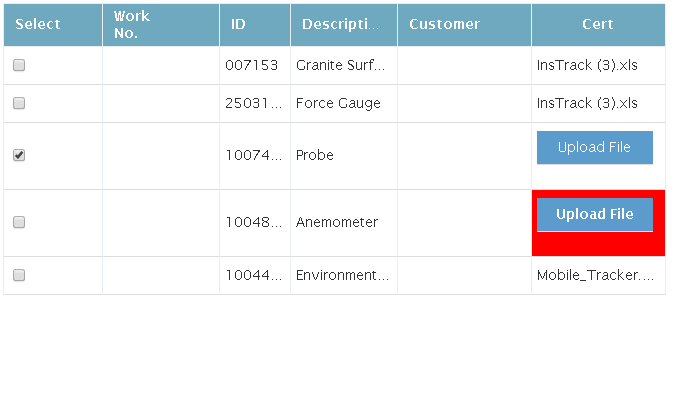
理想情况下,我希望在选中该特定行的复选框时调用此函数(显示上传 btn),有意义吗?


最佳答案
您需要指定在何处应用函数 createUploader()
function handleCheckbox() {
if ($(this).find(':checkbox').is(':checked')) {
createUploader($(this));
$(this).find('.file-uploader-attachment-Class').removeClass("upload-placeholder-unchecked");
}
else {
$(this).find('.file-uploader-attachment-Class').addClass("upload-placeholder-unchecked");
$(this).find('.file-uploader-attachment-Class').html($('#myHTML2').html());
}
}
function createUploader(container) {
var elements = container.find('.file-uploader-attachment-Class');
Array.prototype.filter.call(elements, function (element) {
var uploader = new qq.FileUploader({
element: element,
sizeLimit: 2147483647, // max size
action: '/CalibrationViewer/AttachmentUpload',
allowedExtensions: ['xls', 'xlsx', 'pdf', 'doc', 'docx', 'csv', 'txt', 'rtf', 'zip', 'zipx', '7z'],
params: {
customer: CUST_NAME,
calibrationId: CAL_ID
},
multiple: false,
debug: false,
onComplete: function (id, fileName, responseJson) {
var resultMessage = document.getElementById('resultMessage');
alert(responseJson.msg);
}
});
});
}
关于javascript - 为什么在单个复选框检查后我的 javascript 函数在所有行上被调用?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27568146/