我一直在尝试搜索一个单词并为其添加一个跨度,以便为其提供一些样式和功能,并且我找到了一种执行此操作的方法,但它不是很有效。
我有一个正在搜索单词searching 的内容脚本,然后我将innerHTML 替换为为关键字添加的跨度。
这是我的 JS 文件:
function getText(){
return document.body.innerText
}
if(getText().indexOf("searching") > -1) {
document.body.innerHTML = document.body.innerHTML.replace(new RegExp("searching", "g"),"<span class='spanDetected' id='spanDetected'>"+
'searching'+"</span>");
console.log("true");
}
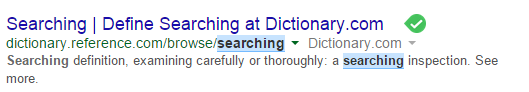
结果是这样的:

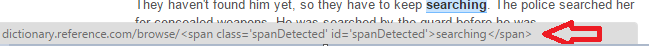
所以它似乎在某种程度上有效,但随之而来的问题是它也会更改 URL 和文本框,如下所示:

为单词设计样式和添加功能的更好方法是什么?
最佳答案
使用 Regex 解析 [X]HTML 是 terrible idea 。想象一下以下 HTML:
<div id="searching">A searching inspection</div>
您的程序将替换短语'searching'的两个实例,这不是您想要的。您需要解析页面并智能地替换节点。也许忽略超链接或使用覆盖 div 作为超链接节点
您有两个选择:
递归遍历所有节点。
使用 XPath 选择包含特定文本的节点。
这样的东西可以让你获得包含短语'searching'的所有节点。
//text()[contains(., 'searching')]
然后你可以循环遍历所有节点并替换你想要的节点。由于您正在开发 Chrome 扩展程序,您可以使用 $x获取满足 XPath 条件的节点数组:
$x("//text()[contains(., 'searching')]")
阅读this answer了解如何循环遍历数组中的项目。
关于javascript - 在网页上查找一个单词并向其添加跨度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29997440/