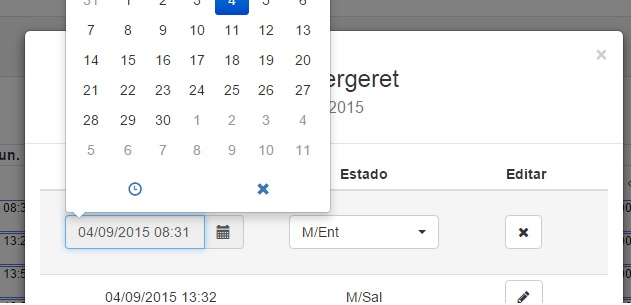
这是使用 dateTimePicker 和 moment.js 发生的:
如果我使用此行代码:
console.info($('#inp_date_time_'+value.fila+'_id').val());
打印此日期格式:
04/09/2015 08:31
那么如果我使用这行代码:
moment($('#inp_date_time_'+value.fila+'_id').val()).format('YYYY-DD-MM HH:mm:ss');
打印此日期格式:
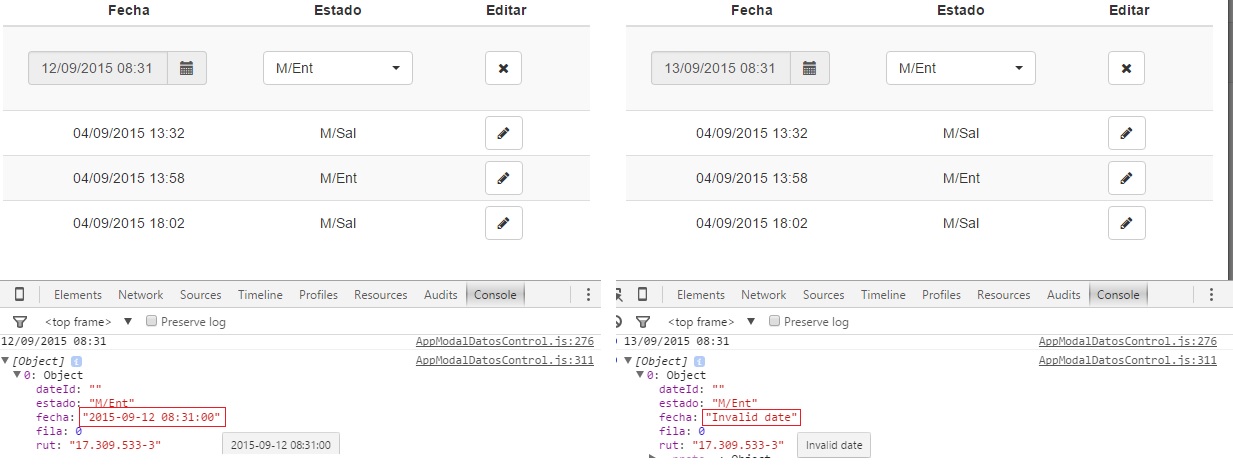
2015-09-04 08:31:00
没关系,但是如果我选择大于 12 的一天(例如:13/09/2015)
我有“无效日期”,我认为需要几个月的时间,或者我不知道。
我该如何解决这个问题?抱歉我的英语。
最佳答案
更好的选择是指定 dateFormat创建moment时目的。所以替换moment($('#inp_date_time_'+value.fila+'_id').val()).format('YYYY-DD-MM HH:mm:ss');与 moment($('#inp_date_time_'+value.fila+'_id').val(),, 'DD/MM/YYYY HH:mm').format('YYYY-DD-MM HH:mm:ss') ;
关于javascript - 使用 moment javascript 和 DateTimePicker 的日期无效,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33503910/