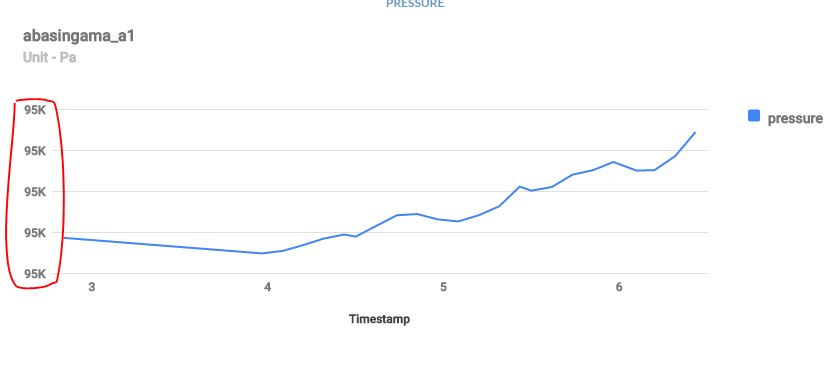
我有一个谷歌图表,显示我房间的压力值。图表有几个问题
- 垂直轴重复其值,假设我需要 95535 95537 95539 的垂直值。但我得到的只是 95K 95K 95K 作为轴值
- 当我们将鼠标悬停在线上时,工具提示具有相同的效果
- 当我添加代码以使我的点更大(pointSize)时,甚至没有任何效果
然而,图表线的表现就好像它是正确的,我的意思是它有一些起伏。
我添加了 NumberFormat 格式化程序,但无论我做什么,图表都不会改变。
如何正确设置 vAxis 和工具提示的格式?
这是我正在使用的代码
<script type="text/javascript">
google.load('visualization', '1.1', {packages: ['line']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('datetime', 'Timestamp');
data.addColumn('number', 'pressure');
data.addRows([
[new Date('2015-11-19 18:26:05'),95245],[new Date('2015-11-19 18:19:07'),95186],[new Date('2015-11-19 18:19:06'),95186],[new Date('2015-11-19 18:12:05'),95152],[new Date('2015-11-19 18:05:53'),95151],[new Date('2015-11-19 17:58:04'),95172],[new Date('2015-11-19 17:51:04'),95152],[new Date('2015-11-19 17:44:04'),95141],[new Date('2015-11-19 17:37:04'),95111],[new Date('2015-11-19 17:30:04'),95102],[new Date('2015-11-19 17:26:04'),95112],[new Date('2015-11-19 17:19:05'),95064],[new Date('2015-11-19 17:12:04'),95042],[new Date('2015-11-19 17:05:04'),95027],[new Date('2015-11-19 16:58:04'),95032],[new Date('2015-11-19 16:51:04'),95045],[new Date('2015-11-19 16:44:05'),95042],[new Date('2015-11-19 16:37:05'),95016],[new Date('2015-11-19 16:30:05'),94990],[new Date('2015-11-19 16:26:04'),94995],[new Date('2015-11-19 16:19:04'),94985],[new Date('2015-11-19 16:12:04'),94969],[new Date('2015-11-19 16:05:04'),94955],[new Date('2015-11-19 15:58:04'),94949],[new Date('2015-11-19 14:50:18'),94987] ]);
var options = {
chart: {
title: 'abasingama_a1',
subtitle: 'Unit - Pa',
pointSize: 30
},
width: 800,
height: 300,
vAxis: { minValue: 95450, maxValue: 95550 },
pointSize: 30,
};
var chart = new google.charts.Line(document.getElementById('line_top_x'));
var formatter = new google.visualization.NumberFormat({pattern:'0.0e00'});
formatter.format(data, 1);
chart.draw(data, options);
}
</script>
最佳答案
您需要在图表绘图中使用 google.charts.Line.convertOptions 转换选项。
chart.draw(data, options);
应该是
chart.draw(data, google.charts.Line.convertOptions(options));
然后它就会像您期望的那样工作。
我会尝试使用 vAxis: { minValue: 95450, maxValue: 95550, format:'decimal'} 来实现您正在寻找的内容。
关于javascript - 谷歌图表垂直轴和工具提示值格式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33804826/