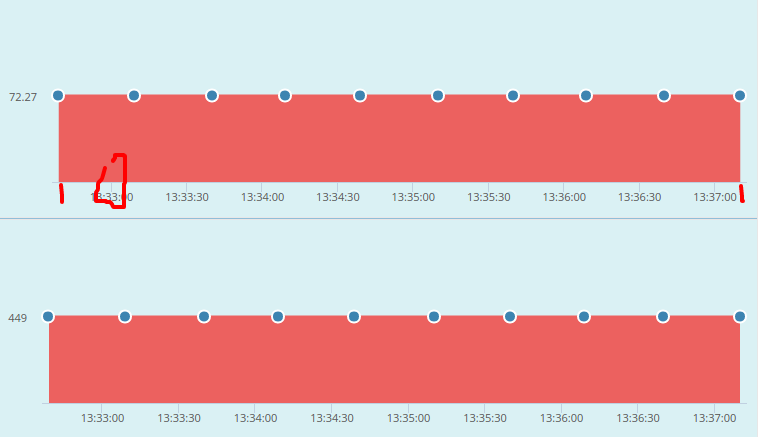
我想从第一个点(蓝色)添加一个像红色圆圈中的破折号。是否可以? 这是我的代码
function graph(graph_id, value_array,tool_tip_title, max, min){
$('#'+graph_id).highcharts({
chart: {
type: 'areaspline',
backgroundColor:'transparent'
},
title: {
text: false
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
return moment(this.value).format("HH:mm:ss");
}
}
},
yAxis: {
title: {
text: false
},
gridLineColor: 'transparent',
labels:{enabled: true},
gridLineWidth: 0,
minorGridLineWidth: 0,
min: min,
max: max
},
tooltip: {
shared: true
},
credits: {
enabled: false
},
plotOptions: {
areaspline: {
fillOpacity: 1
},
series: {
tooltip: {
dateTimeLabelFormats: {
second:"%A, %b %e, %H:%M:%S"
}
},
marker: {
fillColor: '#3D84B1',
lineWidth: 2,
lineColor: 'white',
radius: 6
}
}
},
series: [{
showInLegend: false,
name: tool_tip_title,
color: "#EC615F",
data: value_array
}]
});
}
我还尝试将 startOnTick 设置为 true 并将 min 设置为 x 轴的最小日期时间,但没有任何反应。
最佳答案
默认情况下,Highcharts 会计算一些不错的日期,有时第一个可能的标签/数据点不适合该“好的标签”算法。如果您想显示特定标签,请使用 xAxis.tickPositioner 。就您而言,我认为您可以简单地添加两个额外的日期,如下所示:
tickPositioner: function() {
var tp = this.tickPositions; // get default positions
tp.splice(0, 1, this.min); // replace first label
tp.splice(tp.length - 1, 1, this.max); // replace last label
return tp;
}
关于javascript - 将标签和标记对齐在同一垂直线上(Highcharts),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34327865/