我想生成像 inline navigator jqgrid demo. 这样的表
图像应具有添加新行功能。查看页面中的图像。
没有编辑功能。 我的脚本:
<script src="~/assets/js/jqGrid/i18n/grid.locale-en.js"></script>
<script src="~/assets/js/jqGrid/jquery.jqGrid.src.js"></script>
<script type="text/javascript">
var jqgrid_data = [
{
company: "Test 1",
contact: "",
phone: "",
username: "Note 1",
userkey: "",
active: "1",
facility: "15.00",
client: "210.00"
}, {
company: "Test 2",
contact: "",
phone: "",
username: "Note 2",
userkey: "",
active: "1",
facility: "22.00",
client: "320.00"
}, {
company: "Test 3",
contact: "",
phone: "",
username: "Note 3",
userkey: "",
active:"1",
facility: "4.00",
client: "430.00"
}, {
company: "Test 4",
contact: "",
phone: "",
username: "Note 4",
userkey: "",
active: "1",
facility: "51.00",
client: "210.00"
}, {
company: "Test 5",
contact: "",
phone: "",
username: "Note 5",
userkey: "",
active: "1",
facility: "21.00",
client: "320.00"
}, {
company: "Test 6",
contact: "",
phone: "",
username: "Note 6",
userkey: "",
active: "1",
facility: "7.00",
client: "430.00"
}, {
company: "Test 7",
contact: "",
phone: "",
username: "Note 7",
userkey: "",
active: "1",
facility: "10.00",
client: "210.00"
}, {
company: "Test 8",
contact: "",
phone: "",
username: "Note 8",
userkey: "",
active: "1",
facility: "10.00",
client: "320.00"
}, {
company: "Test 9",
contact: "",
phone: "",
username: "Note 9",
userkey: "",
active:"1",
facility: "10.00",
client: "430.00"
}, {
company: "Test 10",
contact: "",
phone: "",
username: "Note 10",
userkey: "",
active: "1",
facility: "20.00",
client: "210.00"
}, {
company: "Test 11",
contact: "",
phone: "",
username: "Note 11",
userkey: "",
active: "1",
facility: "9.00",
client: "320.00"
}, {
company: "Test 12",
contact: "",
phone: "",
username: "Note 12",
userkey: "",
active: "1",
facility: "8.00",
client: "430.00"
}, {
company: "Test 13",
contact: "",
phone: "",
username: "Note 13",
userkey: "",
active: "1",
facility: "10.00",
client: "210.00"
}, {
company: "Test 14",
contact: "",
phone: "",
username: "Note 14",
userkey: "",
active: "1",
facility: "2.00",
client: "320.00"
}, {
company: "Test 15",
contact: "",
phone: "",
username: "Note 15",
userkey: "",
active: "1",
facility: "3.00",
client: "430.00"
}, {
company: "Test 16",
contact: "",
phone: "",
username: "Note 16",
userkey: "",
active: "1",
facility: "1.00",
client: "210.00"
}, {
company: "Test 17",
contact: "",
phone: "",
username: "Note 17",
userkey: "",
active: "1",
facility: "2.00",
client: "320.00"
}, {
company: "Test 18",
contact: "",
phone: "",
username: "Note 18",
userkey: "",
active: "1",
facility: "3.00",
client: "430.00"
}
];
</script>
<script>
$(document).ready(
function () {
jQuery("#jqgrid").jqGrid({
url: API_URL,
mtype: 'GET',
data: jqgrid_data,
datatype: "local",
height: '350',
colNames: ['Actions', 'Company', 'ContactName','ContactPhone','UserName','UserKey','Active', 'Facility', 'Client'],
colModel: [
{ name: 'act', index: 'act', width: 100, sortable: false },
{ name: 'company', index: 'company', width: 100, editable: true },
{ name: 'contact', index: 'contact', width: 110, editable: true },
{ name: 'phone', index: 'phone', width: 120, editable: true },
{ name: 'username', index: 'username', align: "right", width: 90, editable: true },
{ name: 'userkey', index: 'userkey', align: "right", width: 90, editable: true },
{ name: 'active', index: 'active', align: "right", width: 100, editable: true,edittype: "checkbox", editoptions: { value: "True:False" } },
{ name: 'facility', index: 'facility', align: "right", width: 100, editable: true },
{ name: 'client', index: 'client', align: "right", width: 100, editable: true }
],
rowNum: 10,
rowList: [10, 20, 30],
pager: '#pager_jqgrid',
sortname: 'company',
toolbarfilter: true,
viewrecords: true,
sortorder: "asc",
editUrl: API_URL,
caption: "Vendor Managerment",
});
});
jQuery("#pager_jqgrid").jqGrid('navGrid', "#ppager_jqgrid", { edit: false, add: true, del: false });
jQuery("#pager_jqgrid").jqGrid('inlineNav', "#pager_jqgrid");
$(window).triggerHandler('resize.jqGrid');
html部分很简单,
<table id="jqgrid"></table>
<div id="pager_jqgrid"></div>
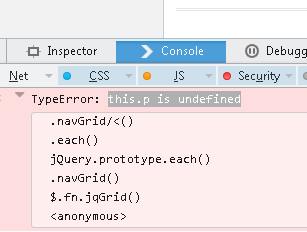
当我检查它时,它显示了。
那么到底出了什么问题呢?
最佳答案
您的问题原因:您调用电话
jQuery("#pager_jqgrid").jqGrid('navGrid', "#ppager_jqgrid", { edit: false, add: true, del: false });
jQuery("#pager_jqgrid").jqGrid('inlineNav', "#pager_jqgrid");
外部 $(document).ready(function () {/*必须在此处*/});。 navGrid 和 inlineNav 方法失败,将在创建网格之前调用。
您的数据中还存在一个更重要的问题。输入数据的每一行都必须具有唯一id。只有添加id后,您才能编辑数据。
修复后的代码可能类似于演示 https://jsfiddle.net/OlegKi/j3x8152m/1/ 。我用过free jqGrid jqGrid的fork,我开发了一年的fork。它具有 the wiki 中描述的一些增强功能。以及每个已发布版本的自述文件。您还可以阅读 the introduction在使用免费的 jqGrid 中。文档将在下次在这里进行扩展。
关于javascript - 该表未按预期显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34794201/