使用 Meteor 我正在尝试使用表单捕获并保存一些数据(姓名、电子邮件和年龄)。该数据应保存在新的 Meteor 集合“订阅者”中。我的代码如下:
模板事件 (client\views\subscribe_form\subscribe_form.js)
Template.Subscribe.events({
'submit form#subscribe-form': function(event){
// Prevent default browser form submit
event.preventDefault();
// Get values from the form
var subName = $('form#subscribe-form [name=subscribe-name]').val();
var subEmail = $('form#subscribe-form [name=subscribe-email]').val();
var subAge = $('form#subscribe-form [name=subscribe-age]').val();
let subscriberData = {
name: subName,
email: subEmail,
age: subAge,
createdAt: new Date()
};
// Insert subscriber into the collection
Meteor.call('SubscribeNow', subscriberData, function(error, result){
if(error){
// Output error if subscription fails
console.log(error.reason);
} else {
// Success
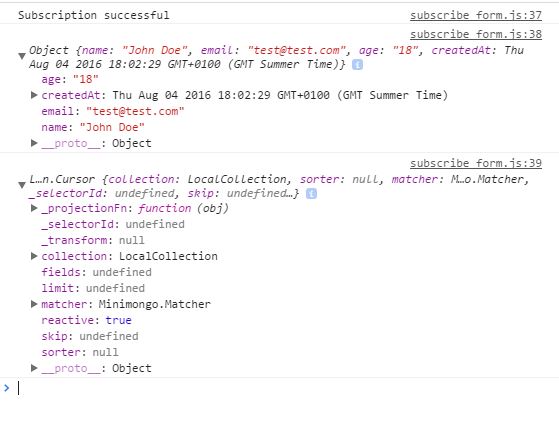
console.log("Subscription successful");
console.log(subscriberData);
console.log( Subscribers.find() );
}
});
},
});
服务器端 (server\collections\subscribers.js)
var Subscribers = new Meteor.Collection('subscribers');
Subscribers.allow({
insert: function(){
return true;
}
});
Meteor.methods({
'SubscribeNow': function (subscriberData) {
//check(subscriberData, String);
try {
// Any security checks, such as logged-in user, validating data, etc.
Subscribers.insert(subscriberData);
} catch (error) {
// error handling, just throw an error from here and handle it on client
if (badThing) {
throw new Meteor.Error('bad-thing', 'A bad thing happened.');
}
}
}
});
现在,当我向表单添加一些数据并单击提交按钮时,它会显示成功的 console.log 消息,数据会正确拾取,但每当我尝试查询集合时,它根本不会显示任何内容.
我尝试使用我创建的一个简单模板来查找集合中的数据,该模板用于在表中列出订阅者集合,也使用 Meteor Toys 并通过 console.log( Subscribers.find() ); 但没有运气。似乎表单已通过,但数据未保存在集合中。
此外,自动发布和不安全也被删除。
我做错了什么?我对 Meteor 的一切都还很陌生,所以这可能是我在这里遗漏的一些明显的东西。
如果您需要查看更多代码,请告诉我。最后,欢迎任何有关代码改进(结构化等)的建议。
非常感谢!
最佳答案
因此,根据您的问题和添加到问题中的评论,订阅者收集数据已正确保存(您已使用meteor mongo验证了这一点),但您无法使用 Subscribers.find() 检索数据。由于您已删除 autopublish 软件包,因此您必须确保您订阅的发布负责将您的订阅者数据从服务器推送到客户端。例如:
/server/publications.js
Meteor.publish('allSubscribers', function () {
return Subscribers.find();
});
/client/some_template.js
Template.someTemplate.onCreated(function () {
this.subscribe('allSubscribers');
});
...
订阅数据后,您可以运行 Subscribers.find() 客户端并返回数据。
有关详细信息,请参阅 Publications and Data Loading meteor 指南部分。
关于javascript - 使用meteor方法将表单数据保存到集合中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38773666/