我有以下示例,显示从工厂和服务获得的结果。据我所知,Factory 总是返回一个对象,而服务总是返回一个对象的实例。这里,两个返回的对象在概念上有什么区别。有人可以澄清一下吗? (特别针对这种情况)
片段:
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<script>
//module declaration
var app = angular.module('myApp',[]);
//controller declaration
app.controller('myCtrl', function($scope, myFactory, myService){
$scope.name = "Peter";
var a = myService;
console.log(a);
var b = myFactory;
console.log(b);
});
//services declaration
app.service('myService',function(){
this.age = 15;
});
app.factory('myFactory',function(){
var obj = {};
obj.country = "USA";
return obj;
});
</script>
</body>
</html>
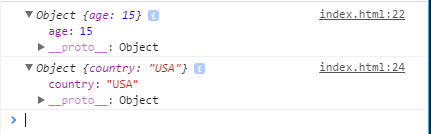
结果:
已读:
最佳答案
你对Factory总是返回一个对象,而service总是返回一个对象实例的理解是正确的。为了澄清有关您发布的特定 html 片段的问题,在控制台中您可以看到该服务有一个构造函数,但没有自己的工厂构造函数。
关于javascript - 返回对象的比较 - 服务与工厂的简单示例,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39705221/