我正在使用 dropzone 上传图像,如下所示:
var myDropzone = new Dropzone(document.getElementById('product-image-drpzone'), {
uploadMultiple: false,
acceptedFiles: '.jpg,.png,.jpeg,.gif',
parallelUploads: 4,
maxFiles: 4,
url: Urls.products.image_upload
});
myDropzone.on('sending', function (file, xhr, formData) {
formData.append('cloud_name', '');
formData.append('api_key',);
formData.append('api_secret', '');
formData.append('timestamp', Date.now() / 1000 | 0);
formData.append('upload_preset', 'gi7szvel');
});
myDropzone.on('success', function (file, response) {
_this.imagesArr.push(response.public_id);
console.log('Success! Cloudinary public ID is', response.public_id);
});
我的页面
HTML:
<div class="col-sm-12">
<form action="/file-upload" class="dropzone col-sm-8" id="product-image-drpzone">
<div class="fallback">
<input name="file" type="file" multiple />
</div>
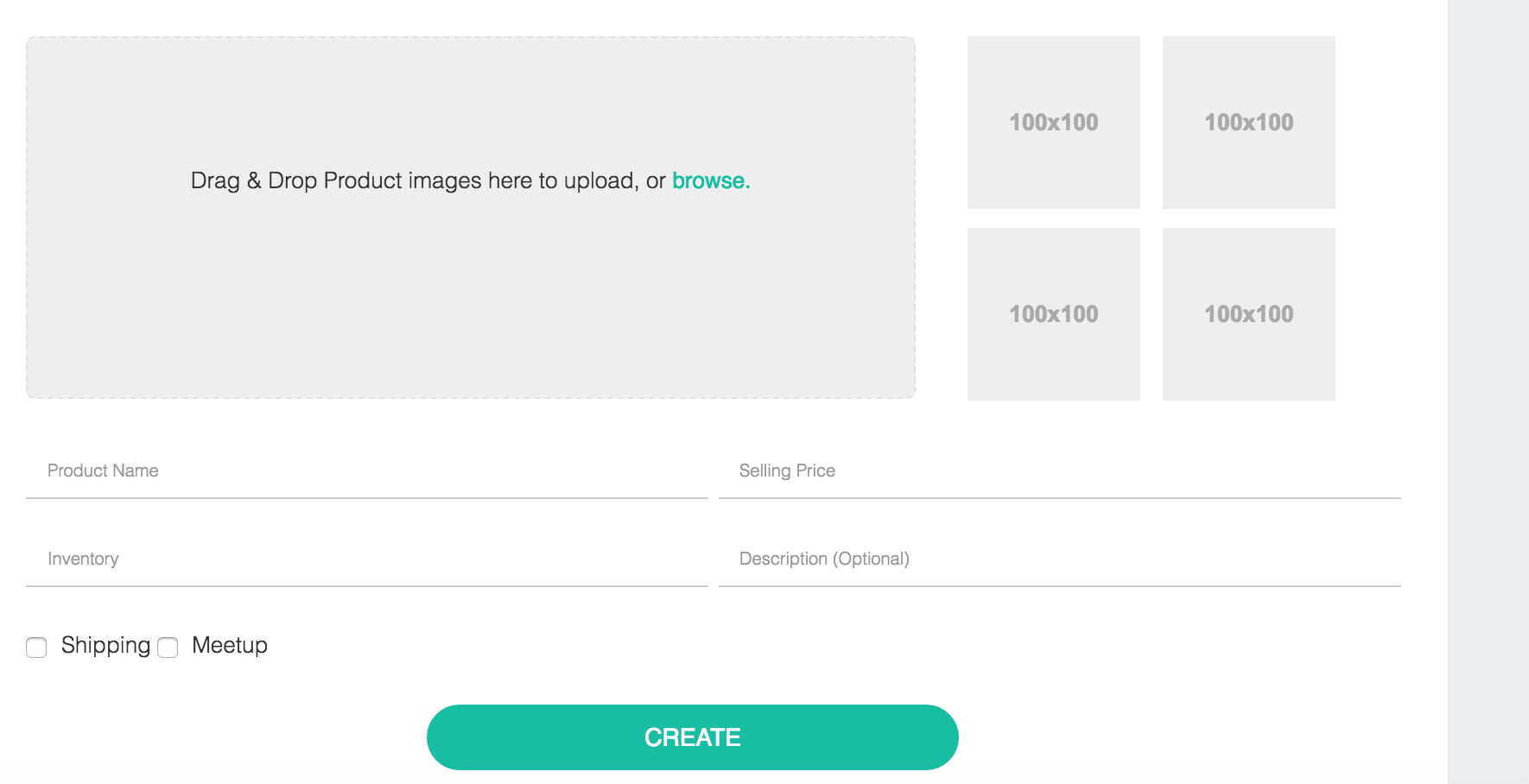
<div class="dz-message" data-dz-message><span>Drag & Drop Product images here to upload, or
<a class="btn-choose-file btn-link" id="btn-upload">browse.</a>
</span>
</div>
</form>
<div class="col-sm-4 dropzone-previews">
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-12 append_bottom10"></div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
</div>
</div>
如何使用 dropzone 在给定占位符中上传图像?
我尝试使用 dz-preview 指向图像。
最佳答案
根据 dropzone 文档,当您选择不同的容器时,它应该具有类 dropzone-previews,但我认为一定存在一些错误,因为 dropzone css 似乎没有针对此具体类别。
我能想到的唯一解决方法是修改 dropzone css 文件。只需在 dropzone css 文件中搜索所有出现的 .dropzone .dz-preview 并替换为 .dropzone-previews .dz-preview。
然后您可以像这样使用拖放区预览更改占位符。
html:
<div class="col-sm-12">
<form action="upload.php" class="dropzone col-sm-8" id="product-image-drpzone">
<div class="fallback">
<input name="file" type="file" multiple />
</div>
<div class="dz-message" data-dz-message>
<span>Drag & Drop Product images here to upload, or
<a class="btn-choose-file btn-link" id="btn-upload">browse.</a>
</span>
</div>
</form>
<div id="previews" class="col-sm-4 dropzone-previews">
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
<div class="col-sm-6 dz-preview drp-image">
<img src="holder.js/100x100">
</div>
</div>
</div>
js:
Dropzone.autoDiscover = false;
var myDropzone = new Dropzone(document.getElementById('product-image-drpzone'), {
uploadMultiple: false,
acceptedFiles: '.jpg,.png,.jpeg,.gif',
parallelUploads: 4,
maxFiles: 4,
url: Urls.products.image_upload,
previewsContainer: '#previews',
thumbnailWidth: 100,
thumbnailHeight: 100,
init: function() {
// This adds the bootstrap class col-sm-6 to the dropzone preview
var classIndex = this.options.previewTemplate.indexOf('dz-preview');
this.options.previewTemplate = this.options.previewTemplate.slice(0, classIndex) + 'col-sm-6 ' + this.options.previewTemplate.slice(classIndex);
this.on('addedfile', function(file) {
$('.drp-image').first().remove();
});
}
});
CSS:
.dropzone-previews .dz-preview {
margin: 0px;
margin-bottom: 10px;
}
.dropzone-previews .dz-preview .dz-image {
width: 100px;
height: 100px;
margin-bottom: 15px;
display: block;
margin: auto;
}
.drp-image > img{
display: block;
margin: auto;
}
您可以观看演示 here .
请注意,我刚刚添加了影响预览的代码部分
关于javascript - 在占位符放置区上传图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39823827/