我用jQuery实现了ajax请求。这是代码:
//initialize value, nameValue, emailValue
$.ajax({
url: "getPOST.php",
type: 'POST',
data: {
'id': value,
'name': nameValue,
'email': emailValue
},
success: function(response) {
console.log(response);
}
});
该代码在 Chrome 中运行良好,但在 Safari 和 Firefox 中失败。我看过这个问题的一些答案,但它们都是 6 岁或以上的。有什么办法可以解决这个问题?
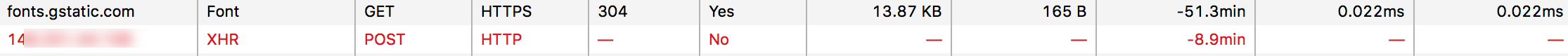
编辑:我所说的失败是指在 php 方面,在 Firefox 或 Safari 上运行时,数据库中不会存储任何内容,但它在 Chrome 中按预期工作。控制台中没有错误消息。 Safari 中的请求显示为红色,并且没有发送任何数据。
我检查了 Firefox 中的帖子数据,它们应该是这样的。那里没有错误。尽管请求被涂成红色。这就是它的样子。 jQuery 端出现错误?
我使用此代码将数据发送到我的服务器,然后将用户引导至 PayPal 付款页面。
jQuery 代码。希望我没有删除太多大括号。
// JavaScript Document
jQuery(document).ready(function($){
//you can now use $ as your jQuery object.
//real stuff here
$(".submit-link").click(function(e){
var value=$.trim($(".url-submit").val());
if(value.length>0){
value = encodeURIComponent(value);
var nameValue=$.trim($(".name-submit").val());
var emailValue=$.trim($(".email-submit").val());
if(nameValue.length>0){nameValue = encodeURIComponent(nameValue);}
if(emailValue.length>0){emailValue = encodeURIComponent(emailValue);}
$.ajax({
url: "getPOST.php",
type: 'POST',
data: {"id":value,"name":nameValue, "email":emailValue},
success: function(response) {
console.log(response);
}
//go to link in href now
});
}else{
var $urlSubmit = $('.url-submit');
$urlSubmit.addClass('invalid');
setTimeout(function(){
$urlSubmit.removeClass('invalid');
},500);
e.preventDefault();
}
});
//some other stuff
});
最佳答案
很想发表评论,但尝试排除 jquery 并尝试简单的 xhr/fetch 看看它是否有效(如果尝试 fetch,也许您会收到其他可以理解的错误)
fetch('getPOST.php', {
method: 'POST',
headers: {'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'}
body: 'id=0&name=bob&email=bob%40localhost'
}).then(res => console.log(res))
(safari 没有 fetch,所以在 firefox 中尝试)
我唯一能想到的是,您正在发布跨源...您是否发布到同一域?一定是网络错误/限制,因为您的代码有效
关于javascript - jQuery ajax 适用于 Chrome,但不适用于 Firefox 或 Safari,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40545107/