我已在 CalendarDateInterval 控件中设置开始日期
self.getView().byId("calendar").setStartDate(DeliveryDate); //DeliveryDate = 25. October
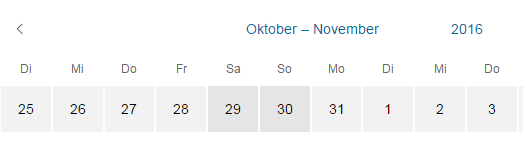
现在看起来像这样:
没关系,因为现在它是我的重点。但我想像这样突出显示开始日期
只需单击一下即可突出显示。有什么想法吗?
最佳答案
解决方案如下:
var cal = this.byId("calendar")
cal.focusDate(DeliveryDate);
cal.insertSelectedDate(new DateTypeRange({ startDate : DeliveryDate }));
关于javascript - 在 CalendarDateInterval 控件中突出显示开始日期,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40676106/