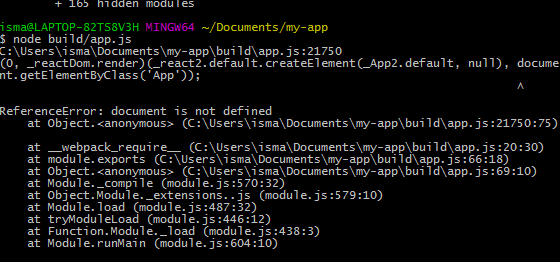
我正在使用 create-react-app 和 webpack 2 制作示例教程,但收到此错误:
这是我的 package.json:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"devDependencies": {
"babel-core": "^6.22.1",
"babel-loader": "^6.2.10",
"babel-preset-latest-minimal": "^1.1.2",
"babel-preset-react": "^6.22.0",
"css-loader": "^0.26.1",
"html-loader": "^0.4.4",
"json-loader": "^0.5.4",
"node-sass": "^4.5.0",
"raw-loader": "^0.5.1",
"react-scripts": "0.8.5",
"sass-loader": "^5.0.1",
"style-loader": "^0.13.1",
"svgo-loader": "^1.1.2",
"webpack": "^2.2.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"dependencies": {
"file-loader": "^0.10.0",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"react-router": "^3.0.2"
}
}
我的 webpack.config.js:
module.exports = {
context: __dirname,
entry: {
app: '../src/index.jsx',
},
output: {
path: './build',
filename: 'app.js',
},
module: {
loaders: [{
test: /\.html$/,
loader: 'html-loader',
query: {
minimize: true
}
},{
test: /(\.jsx?)$/,
loader: 'babel-loader',
exclude: /(node_modules)/,
query: {
presets: ['latest-minimal', 'react'],
}
}, {
test: /\.css$/,
exclude: /(node_modules)/,
use: ['style-loader', 'css-loader']
},{
test: /\.svg$/,
use: [{
loader: 'file-loader'
}, {
loader: 'svgo-loader',
options: {
plugins: [{
removeTitle: true
}, {
convertColors: {
shorthex: false
}
}, {
convertPathData: false
}]
}
}]
}]
}
}
还有我的index.jsx:
import React, { Component } from 'react';
import { render } from 'react-dom';
import App from './App.jsx';
render(<App />, document.getElementByClass('App'));
最佳答案
create-react-app 是为 webpack 1 编写的。您已更新到一个月前才发布的 webpack 2。有一些语法更改会破坏版本 1 webpack.config.js 文件。这是迁移指南:
关于javascript - React.js 和 webpack 2,需要一个解决方案,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42184819/