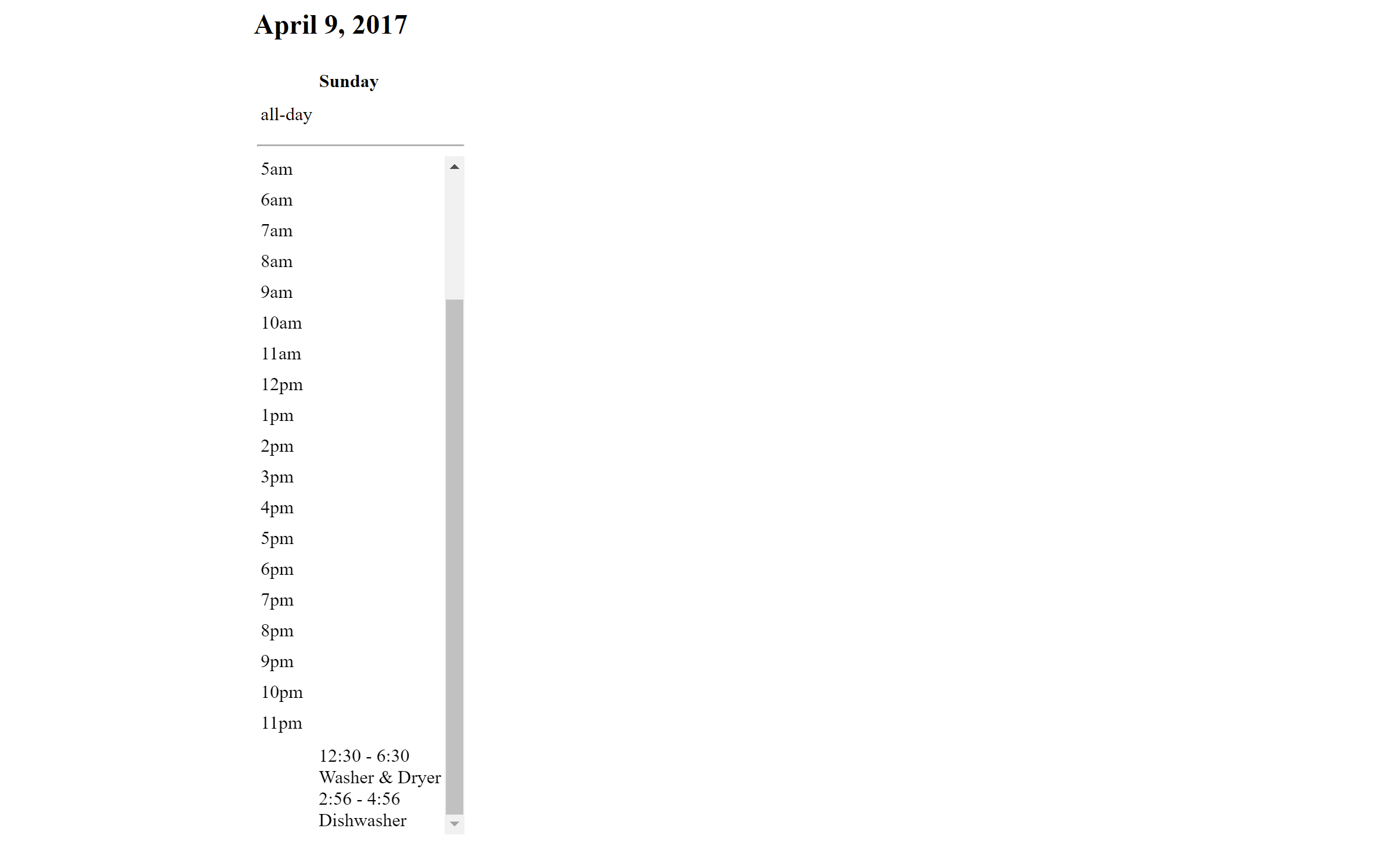
我遇到 FullCalendar js 库无法正确显示事件的问题。我不确定问题是什么,因为我已按照其介绍页面上的说明进行操作,但事件始终显示在日历的最底部,并且永远不会与时间“内嵌”。
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.3.1/fullcalendar.min.css" type="text/css" />
<!--<link rel="stylesheet" src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.3.1/fullcalendar.print.css" type="text/css">-->
<script src="assets/plugins/jquery-1.10.2.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.3.1/fullcalendar.js"></script>
<script>
moment().format();
function httpGet(url) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
return xmlHttp.responseText;
}
$(document).ready(function () {
// page is now ready, initialize the calendar...
//var eventsArray = JSON.parse(httpGet("Schedule.php"));
$('#calendar').fullCalendar({
// put your options and callbacks here
//timezone: 'America/Denver',
header: {
left: '',
center: 'title',
right: ''
},
theme:true,
events: [
{
"title":"Washer & Dryer",
"editable":false,
"start":"2017-04-09T00:30:00-0600",
"end":"2017-04-09T06:30:00-0600",
"img_loc":"washer.png"
},
{
"title":"Dishwasher",
"editable":false,
"start":"2017-04-09T02:56:00-0600",
"end":"2017-04-09T04:56:00-0600",
"img_loc":"dishwasher.jpg"
}
],
defaultView: "agendaDay"
})
});
</script>
<style type='text/css'>
#calendar {
width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>

最佳答案
您需要使用 href属性而不是 src在 <link>引用完整日历样式表的标记。您的第四行应如下所示:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.3.1/fullcalendar.min.css" type="text/css" />
演示:
http://jsbin.com/tojohiwuke/1/edit?html,output
(我还在示例中更改了 jquery 以使用 CDN。)
关于javascript - FullCalendar 无法正确显示事件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43309921/