我对使用 Highcharts API 还很陌生,刚刚开始使用它的酷功能。我有一个 ASP.NET MVC Web 应用程序,它从数据源绘制折线图。在我的应用程序中,用户从列表框中选择一个键值,然后将从该键中检索一个值数组并将数据用作图表的系列。
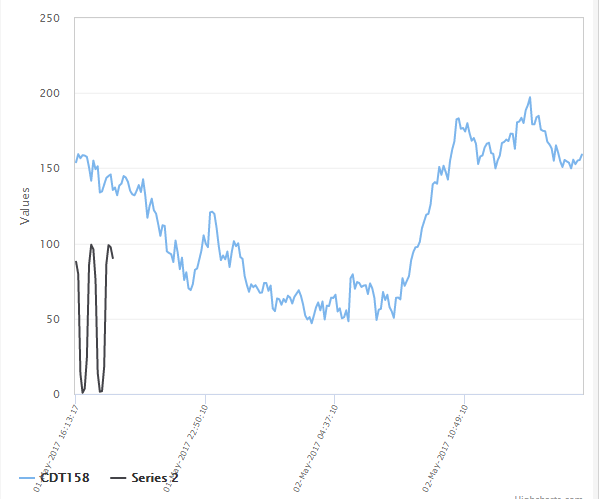
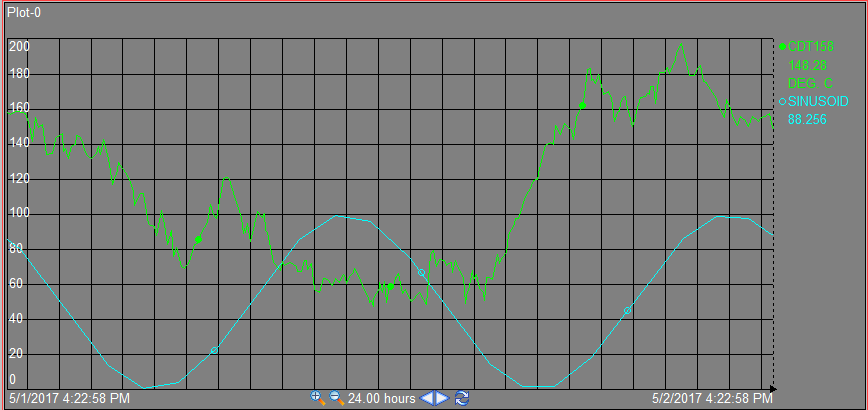
正如您在上面的屏幕截图中看到的,CDT158系列正确地显示了图形,与图2更相似。但是,图1中的系列2被压扁了,它应该像图2中的那样 - SINUSOID。
这是我准备和显示图表的函数
var myChart;
function prepareChartData(dataChart)
{
var xAxis = [];
var dataSeries = [];
var xTitle;
for (var i = 0; i < dataChart.length; i++) {
var items = dataChart[i];
var XcategoriesItem = moment(items.Time).format("DD-MMM-YYYY HH:mm:ss");
var seriesData = parseFloat(items.Value);
xAxis.push(XcategoriesItem);
dataSeries.push(seriesData);
xTitle = items.Name;
}
if (myChart == undefined)
{
plotChartData(xAxis, dataSeries, xTitle);
return;
}
myChart.addSeries({
title: xTitle,
data: dataSeries
});
};
function plotChartData(Xaxis, dataseries, xtitle)
{
myChart = new Highcharts.Chart({
chart: {
renderTo: 'svgtrendspace',
type: 'line',
zoomType: 'xy',
panning: true,
panKey: 'shift',
plotBorderWidth: 1
},
title: {
text: 'Sample Chart'
},
legend: {
layout: 'horizontal',
align: 'bottom',
horizontalAlign: 'middle',
borderWidth: 0
},
plotOptions: {
series: {
dataLabels: {
enabled: false,
format: '{y}'
},
allowPointSelect: false
}
},
xAxis: {
type: 'category',
categories: Xaxis,
labels: {
rotation: -65,
style: {
fontSize: '8px',
fontFamily: 'Verdana, sans-serif'
}
},
tickInterval: 60
},
yAxis: {
gridLineColor: '#DDDDDD',
gridLineWidth: 0.5
},
series: [{
name: xtitle,
data: dataseries,
//name: '',
//data: [],
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b><br/>',
valueDecimals: 2
}
}]
});
};
这是显示图表的 div 元素
<div id="svgtrendspace" style="overflow:auto;display:table-row; height:100%;"></div>
从 AE Controller 检索数据的 jquery post 函数。
$.post("/AE/UpdateTrend", { TrendRequestData: jdata },
function (data) {
if (data.length > 4) {
var results = $.parseJSON(data);
console.log(results);
prepareChartData(results);
trendData = results;
}
else {
trendData = "";
FillNoData("#svgtrendspace");
$('#MinimumHorizontalLine').val("");
$('#MaximumHorizontalLine').val("");
}
});
我的 highcharts 配置中可能出现什么问题,导致第二个系列折线图被压扁?
非常感谢任何帮助。
最佳答案
我认为这是由于使用类别引起的,但实际上您想使用日期时间轴。第一个系列和第二个系列的类别不匹配,这就是结果。换句话说,我会:
更改点数组的数据格式:
for (var i = 0; i < dataChart.length; i++) { var items = dataChart[i]; var xDate = +moment(items.Time); var seriesData = parseFloat(items.Value); dataSeries.push([xDate, seriesData]); xTitle = items.Name; }将类型更改为
“datetime”并删除类别:xAxis: { type: 'datetime', // type // categories: Xaxis, // remove labels: { rotation: -65, style: { fontSize: '8px', fontFamily: 'Verdana, sans-serif' } }, // tickInterval: 60 // remove that too - you don't want ticks every 60 milliseconds ;) },
关于javascript - Highcharts 中存在多个系列数据,但第二条线图显示被压扁?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43730367/