我正在尝试使用sanitize-html在我的 React/Webpack 项目中。
浏览器集成说明如下:
- 克隆存储库
- 运行 npm install 并构建/缩小。
- 您将在 dist/目录中找到 sanitize-html 的缩小版和未缩小版(包含其所有依赖项)。
我完成了所有这些并将文件复制到 React/Webpack 项目并使用以下命令导入文件:
const sanitizeHtml = require('../sanitize-html');
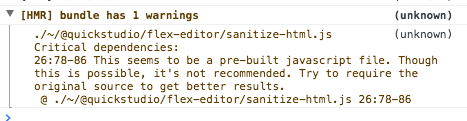
我做错了什么?
最佳答案
如果您有一些预编译库,通常会在 html 中将其包含在脚本标记中,那么您可能不需要将其导入到 React 中。以下是如何在 React 中使用 jQuery(我知道 React 中的 jQuery 很邪恶,但有时在使用外部库或现有网页时需要)。
jQuery 创建一个全局变量,因此您可以将其与 window.$ 或 window.jQuery 一起使用;
关于javascript - 如何添加预构建的 javascript 以与 webpack 进行 react ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43735905/