我正在使用SammyJS路由网站,我也在使用这个文件结构, 在我的
在我的 controller/ 内部,我有 4 个主页。在内部,它们看起来像这样,
(function() {
var app = Sammy.apps.body;
app.get('#/clients', function(context) {
context.render('/view/clients/index.html', function(view) {
$('body').html(view);
});
});
app.get('#/clients/edit', function(context) {
context.render('/view/clients/edit.html', function(view) {
$('body').html(view);
$(document).on('click', '#updateClient', function() {
//Do stuff for updating client here...
});
});
});
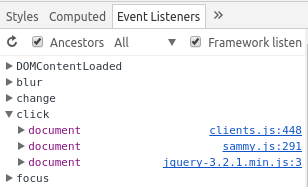
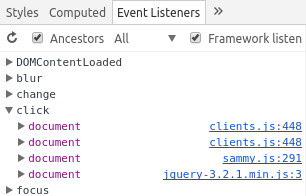
});通过第一次导航,一切正常。 HTML 和 JavaScript 加载完美,按钮按预期工作。但是,在页面导航(我使用 href 来处理导航)到另一个页面然后返回时,事件监听器会被复制,如此处所示(使用 Chrome)
之前(第一次导航)

之后(第二次导航)

有什么办法可以阻止这种情况吗?我知道使用 $('#idNameHere').on('click', function() {...}); 有效,但不适用于动态生成的元素。此外,页面刷新可以删除监听器(有点明显)。我相信这也可能是 SammyJS 运行方式的一部分,即使您离开页面,它也会使 JavaScript 文件在后台运行。
最佳答案
您可以将事件监听器移至根目录,以便仅设置一次。 由于事件监听器是在文档上设置的,因此它可以很好地处理动态添加的内容。
(function() {
var app = Sammy.apps.body;
$(document).on('click', '#updateClient', function() {
//Do stuff for updating client here...
});
app.get('#/clients', function(context) {
context.render('/view/clients/index.html', function(view) {
$('body').html(view);
});
});
app.get('#/clients/edit', function(context) {
context.render('/view/clients/edit.html', function(view) {
$('body').html(view);
});
});
关于javascript - 文档级事件监听器被复制,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45311315/