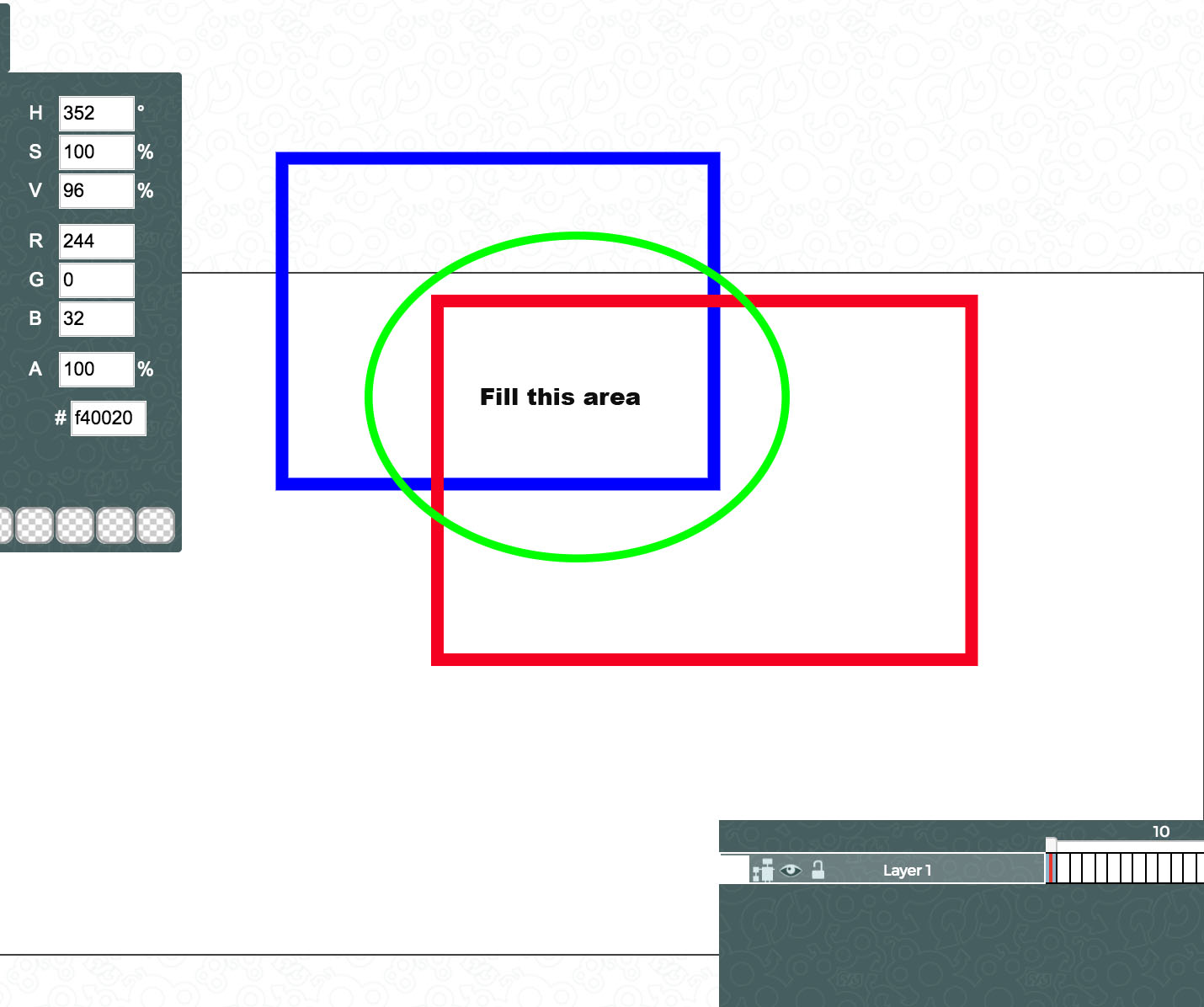
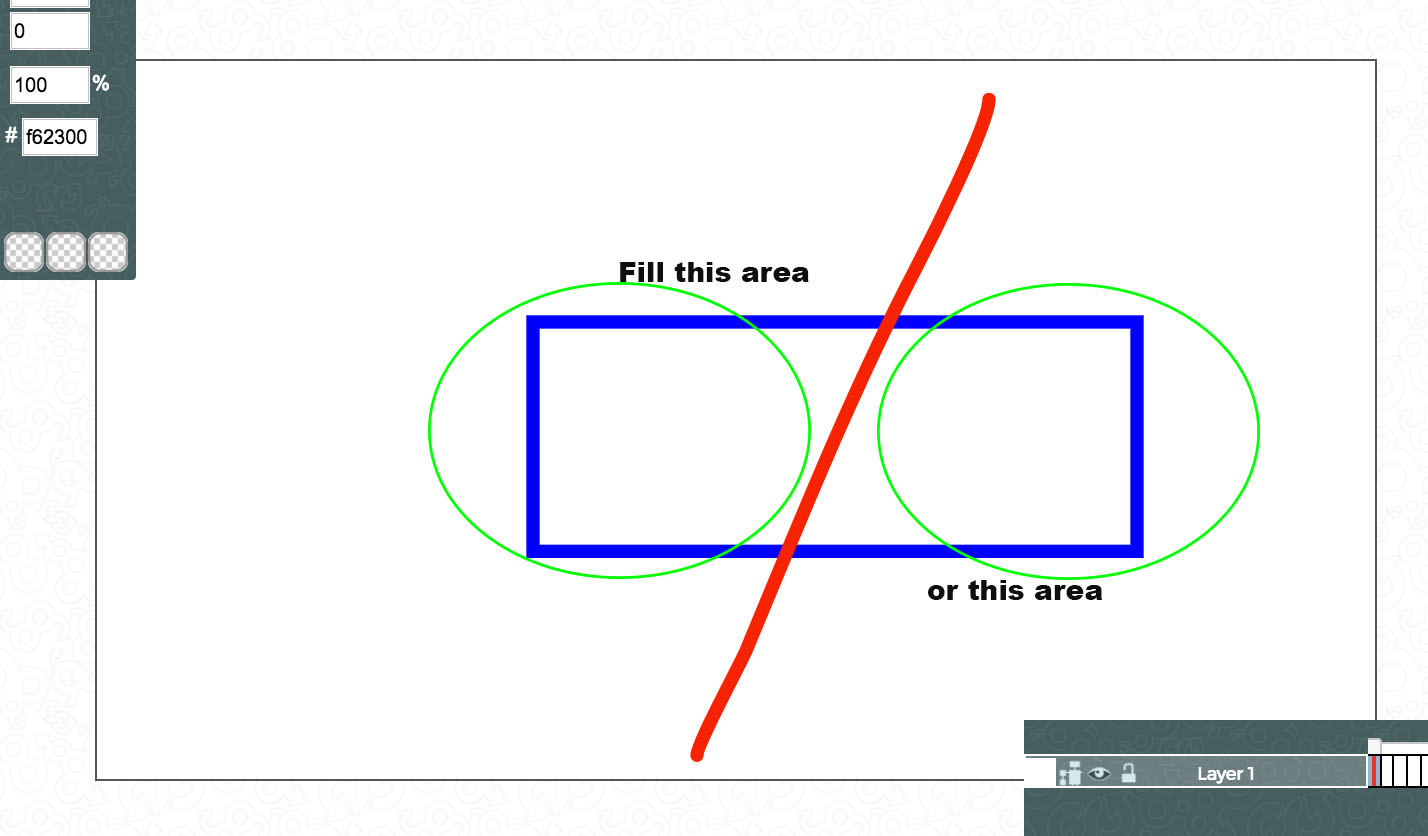
我正在使用 Paper JS 制作一个绘图工具。现在我想填充两个项目的闭合路径,例如两个相交的矩形。
查看引用文献,似乎有一个函数可以获取交叉点,但没有完成我需要的功能,因为它从交叉点中生成了另一个形状。
相交(项目)或减去(项目)
同样在这种情况下,它会检测对象是否被分割。
如果有人遇到过这个问题,请提供一些建议。
感谢和问候。
最佳答案
有一个不错的demo of boolean operations在 paper.js 示例中。
使用Path.unite() , Path.intersect() (而不是 Path.intersects()),Path.subtract() , Path.exclude()计算 bool 运算。
您还可以使用Path.getIntersections()或者也许更合适Path.getCrossings()处理与开放路径的交叉点。
关于javascript - Paper JS 填充颜色闭合路径,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45406767/