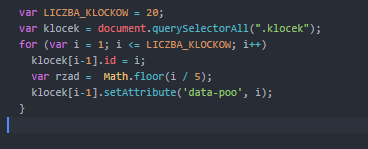
我正在编写一个脚本,但有一件事有问题。 运行顺利:
klocek[i-1].id = i;
但我对此有一个问题,我知道我可能会犯一些愚蠢的错误,但我不再有任何想法了。
klocek[i-1].setAttribute('data-poo', i);
感谢您的帮助。
错误:无法读取未定义的属性“setAttribute”
for (var i = 1; i <= LICZBA_KLOCKOW; i++) {
klocek[i-1].id = i;
var rzad = Math.floor(i / 5);
klocek[i].setAttribute('data-poo', i);
}
最佳答案
您的循环运行超出范围似乎存在问题。我会完全摆脱 LICZBA_KLOCKOW 并将其替换为 klocek.length。
这是一个可能有帮助的工作示例:
var klocek = document.querySelectorAll(".klocek");
for (var i = 0; i < klocek.length; i++) {
klocek[i].id = i;
klocek[i].setAttribute("data-poo", i)
}<div class="klocek">
klocek 1
</div>
<div class="klocek">
klocek 2
</div>
<div class="klocek">
klocek 3
</div>
<div class="klocek">
klocek 4
</div>关于javascript - 如何为多个表达式添加日期属性?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46611010/