我正在尝试使用以下方法过滤数组,但是,我有一个值被跳过!
function filterArray(array,remove){
console.log('Array Length:',array.length)
console.log("Array:",array);
console.log('Remove:',remove);
console.log('------');
array.forEach(function(e){
if(remove.includes(e.serial)){
console.log('remove this item:',e);
array.splice(array.indexOf(e),1);
}
});
console.log('New Array Length:',array.length);
return array;
}我不知道为什么会发生这种情况。有人可以解释一下这种情况吗?
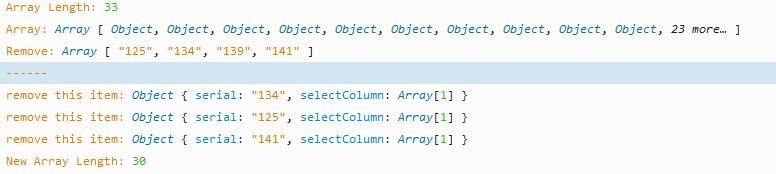
这是我的控制台输出
最佳答案
假设你不想改变原始数组,你可以使用过滤器:
function filterArray(array, remove){
return array.filter(e => !remove.includes(e.serial));
}
关于javascript - 过滤数组但 Item 被跳过,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46840169/