所以我一直在研究一个简单的事情,这是我制作的代码片段;
var person = function(first, last) {
this.firstName = first;
this.lastName = last;
this.fullName = () => `${this.firstName} ${this.lastName}`;
}
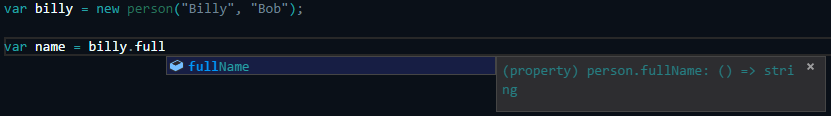
现在,如果我输入对象的 fullName() 方法,它会显示如下;
它不是显示为方法,而是显示为变量,这种情况也发生在“person”对象上,有没有办法重写 IntelliSense 使其正确显示?
最佳答案
请注意函数和方法之间的区别:
方法与类相关,而函数则不然。由于 JavaScript 是多范式(其中之一是函数式),因此大多数 JavaScript 函数就是函数。所有方法都是函数,但并非所有函数都是方法。
对于您的问题,它有一个简单的答案:Lambda(箭头表示法)不归类为函数,因此它们将显示为变量/属性。
希望这有所帮助!
关于javascript - 方法/函数在 IntelliSense 中显示为变量,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47839114/