我有一个盒子,当用户滚动页面时,我需要检测元素何时位于其中。它还需要具有响应能力。
我之前已经让它工作了,窗口高度和宽度等,但是百分比变得完全困惑,具体取决于我使用的设备。因此,我决定选择使用固定/绝对元素,然后以某种方式检测与其他元素的相交/碰撞。
绝对元素css是
#windowBox {
position: fixed;
top: 30%;
bottom: 30%;
left: 0;
right: 0;
}
我试图让其中的元素在滚动到其中时亮起。而且,理想情况下......当用户单击下一个或上一个时,下一个和上一个元素会自动进入框中/向上或向下滑动。
我已经在这花了几个小时了,我快要抓狂了。应该就是这么简单!
我已经尝试过这个,但它不起作用。嗯,有点像,但不是真的。当我调整窗口大小时,一切都变得一团糟。而且它也很神经质和有故障。
显然,对于调整大小的事情,我需要重新计算百分比才能使其正常工作。但我认为使用绝对元素并检测交叉点对我来说是更合乎逻辑的方法。
var windowHeight = $(window).height(),
gridTop = windowHeight * .3,
gridBottom = windowHeight * .3,
console.log(gridTop),
console.log(gridBottom);
$(window).scroll(function() {
var t = $(this);
$('.formQuestion').each(function() {
var thisTop = $(this).offset().top - t.scrollTop();
if (thisTop > gridTop && (thisTop + $(this).height()) < gridBottom) {
$(this).addClass('active');
} else {
$(this).removeClass('active');
}
});
});
最佳答案
如果您不想使用任何类型的外部 jQuery 库...只需使用 jQuery .offset().top获取div的碰撞
堆栈片段
$(window).on("scroll", function() {
$(".item").each(function() {
if ($(this).offset().top < $(".middle-bar").offset().top + $(".middle-bar").outerHeight() && $(this).offset().top > $(".middle-bar").offset().top - $(this).outerHeight()) {
$(this).addClass("newClass");
} else {
$(this).removeClass("newClass");
}
});
});body {
margin: 0;
}
.main {
margin: 300px 0;
}
.item {
height: 50px;
background: #ccc;
margin: 0 0 50px;
position: relative;
transition: all .5s ease;
}
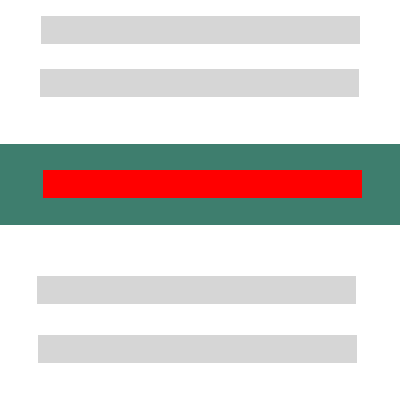
.middle-bar {
position: fixed;
height: 50px;
background: black;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.item.newClass {
background: red;
transform: scale(.8);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="middle-bar"></div>
<div class="main">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>关于javascript - 检测元素何时位于绝对定位框内,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48800300/