下面是我的 html:
<div class="row">
<div class="col-lg-11">
<ul class="list-unstyled" id="slider">
</ul>
</div>
</div>
下面是我的 JavaScript:
var locationbegin="<div class='form-group'><label>Location</label><select
class='form-control' id='location'><option>test</option>";
$("#slider").append(locationbegin);
var locationoptions = "<option>tester</option>";
$("#slider").append(locationoptions);
var locationend="</select> </div>";
$("#slider").append(locationend);
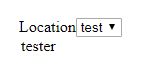
下面是输出:
问题是测试仪从位置下拉列表中出来。我不确定我哪里错了。您还可以使用http://rendera.herokuapp.com/渲染代码。
编辑: javascript 被分离的原因是代码中存在一些其他 javascript 代码。
最佳答案
你的错误在于没有使用正确的 HTML。您必须关闭标签,否则浏览器会在计算时为您执行此操作。 append 首先将 HTML 转换为 NodeList(这会导致 select 和 div 关闭),然后将 i 附加到 slider 。现在,如果您将更多选项附加到该HTML结构上,您就可以有效地将选项附加到封闭的div后面。
您应该保留对 select 的引用,以便能够随时添加更多选项:
a) 创建周围标记:
var myFormField = $('<div class="form-group"><label>Location</label><select class="form-control" id="location"><option>test</option></select></div>')
b) 找到select并将其存储到变量中:
var mySelect = myFormField.find('#location');
c) 添加任意数量的选项
mySelect.append('<option>Value 2</option>');
mySelect.append('<option>Value 3</option>');
mySelect.append('<option>Value 4</option>');
关于javascript - 如何使用javascript在下拉菜单中显示下拉菜单项?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49169108/