我试图从 auth0 中使用 twitter 登录获取用户信息。 auth0 提供 userInfo api 用于获取用户详细信息,但它只是返回一个带有 key sub 的对象(如下 - {"sub":"twitter|XXXXXXXXX"} ) 。根据documentation前提是,我们应该获取姓名、图片、昵称等,在我的例子中,只有一个 sub 返回。我想知道如何在 auth0 中获取用户的详细信息。
编辑 - 提供使用的配置。
auth0 = new auth0.WebAuth({
domain: AUTH_CONFIG.domain,
clientID: AUTH_CONFIG.clientId,
redirectUri: AUTH_CONFIG.callbackUrl,
audience: `https://${AUTH_CONFIG.domain}/userinfo`,
responseType: 'token id_token',
scope: 'openid'
});
最佳答案
该问题没有提供有关如何通过 Twitter 社交连接发出身份验证请求的任何详细信息。至少,建议您尝试将 scope: openid profile email 添加到您的身份验证请求中。这将确保返回的 id_token 包含所有符合 OIDC 的用户配置文件属性(声明)。
请参阅documentation了解详情。
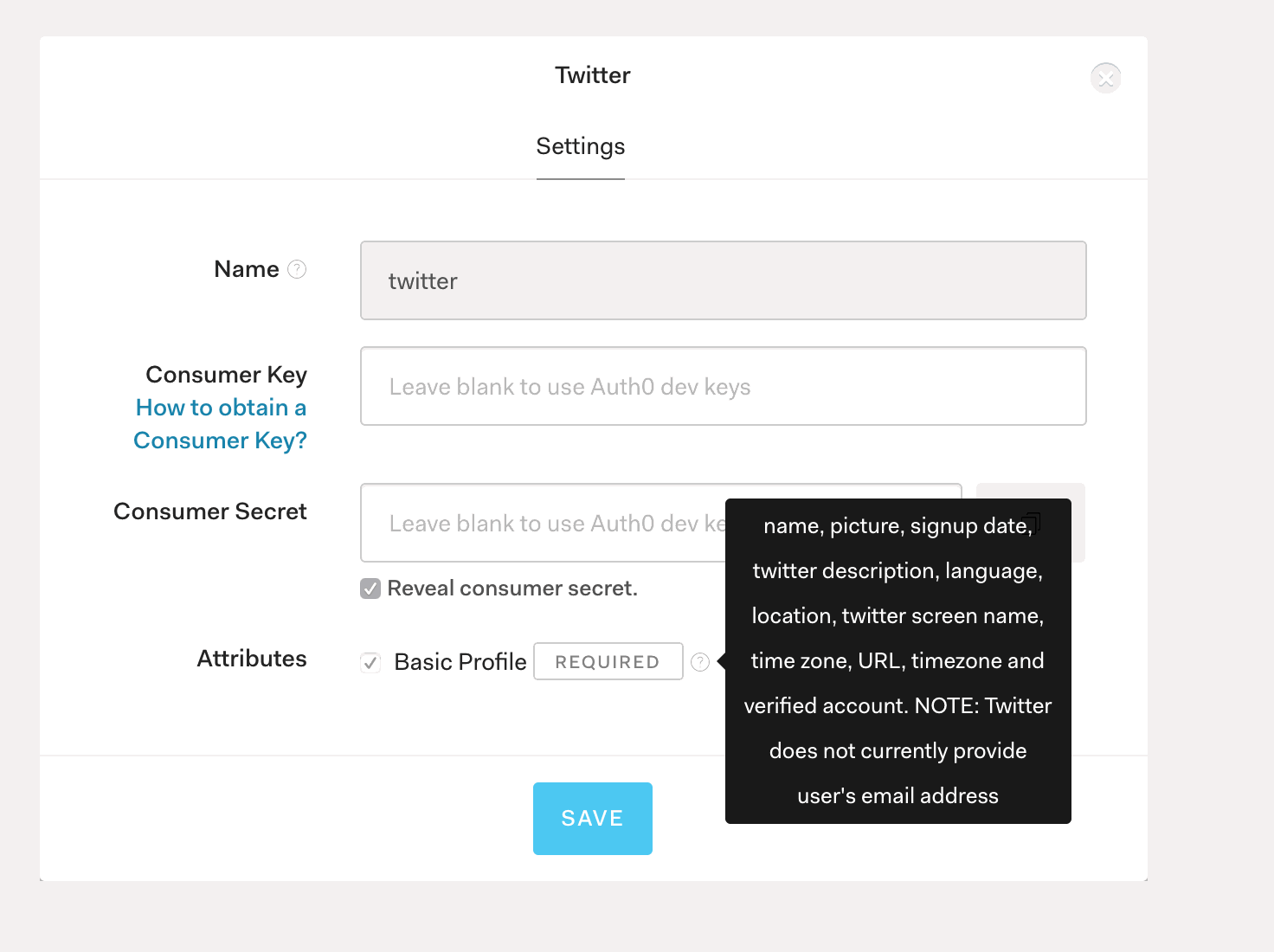
如果您访问auth0 dashboard social connections你可以看到 twitter 返回给 Auth0 的内容。启用 OIDC 一致性后,您至少可以看到基本信息,例如 sub(用户 ID)、name 和 picture。下面的屏幕截图 - 请确保您确实勾选了基本配置文件用户同意的复选框。
关于javascript - 如何在使用 auth0 进行身份验证的 React 应用程序中获取用户信息,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49857135/