我正在尝试使用 vue-awesome 中的常规窗口关闭图标。我已经通过以下方式加载了我的 vue-awesome:
import 'vue-awesome/icons';
import Icon from 'vue-awesome/components/Icon.vue';
Vue.component('icon', Icon);
基于此处的文档 https://github.com/Justineo/vue-awesome#usage ,我可以通过以下方式加载:
<icon name="window-close"></icon>
但这默认为实心图标。然而,我不想使用固体,而是想使用常规。根据他们的文档,它似乎应该是:
<icon name="regular/window-close"></icon>
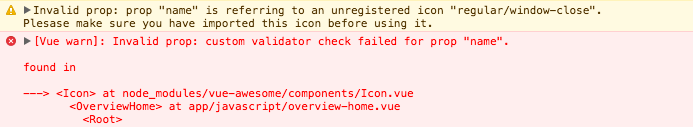
但这给了我以下错误:
如何使用 vue-awesome 中的常规图标?
最佳答案
根据我们的评论和聊天,您的 vue-awesome 包似乎已经过时了。
您可以使用更新包
npm install vue-awesome --latest
// OR
yarn add vue-awesome@latest
关于javascript - 尝试使用 vue-awesome 图标但遇到麻烦,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50054623/