React AntD 设计有一个下拉菜单实现,它不使用 Select 标签来实现下拉菜单。一个例子是 here 。我在我们的一个项目中也有类似的实现。
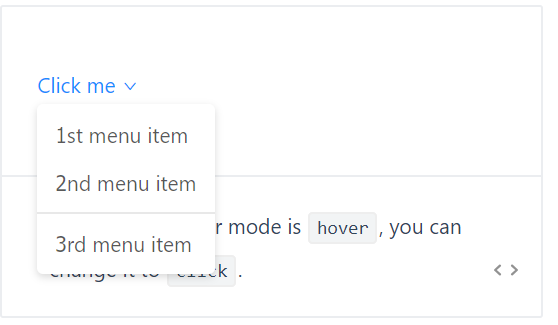
下拉列表中的选项使用 ul 和 li 标记填充,如图所示 -
如何通过此下拉列表中的索引处理或选择任何选项?
对于 Select ,我们可以使用 this 中提到的 page.select() 方法。所以讨论。我尝试过这个,但是这个下拉选择不起作用。
我尝试了另一种方法,使用 page.keyboard.type('ArrowDown') 和 page.keyboard.type('Enter') 单击并使用转到选项的键,但这样做会返回 TypeError: (intermediate value) is not a function 错误。
最佳答案
使用example link首先,您必须单击下 zipper 接来生成下拉列表。
之后,您可以按索引单击下拉菜单项链接:
await page.evaluate(() => {
const dropdown_link = document.querySelector('#components-dropdown-demo-trigger .ant-dropdown-link');
dropdown_link.click();
const dropdown_menu_item_links = document.querySelectorAll('.ant-dropdown > .ant-dropdown-menu > .ant-dropdown-menu-item > a');
dropdown_menu_item_links[0].click(); // Select Menu Item Link by Index
});
关于javascript - 从下拉列表中选择一个未使用 Puppeteer Select 实现的选项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51594265/