我有以下下拉代码
<select data-role="listview" class="form-control" id="txtUserRole" name="Role" data-ng-model="AddEditUserCtrl.SelectedRoleId" required="required"
data-ng-disabled="!($root.UserSchoolPermissions.indexOf('User.ChangeRole') > -1) && AddEditUserCtrl.isInEditMode"
data-ng-change="AddEditUserCtrl.roleChanged(AddEditUserCtrl.SelectedRoleId)"
data-ng-class="{'border-error': AddEditUserCtrl.userForm.Role.$invalid && AddEditUserCtrl.userForm.Role.$error.required && (!AddEditUserCtrl.userForm.Role.$pristine || submitted)}">
<option value="" selected class="text-muted">{{'Role' | translate}}</option>
<option data-ng-repeat="option in AddEditUserCtrl.roles" value="{{option.RoleId}}" title="{{option.RoleName}}" data-ng-selected="{{AddEditUserCtrl.SelectedRoleId == option.RoleId}}">{{option.RoleName | translate}}</option>
</select>我想做的是从 ng-model 获取 AddEditUserCtrl.SelectedRoleId 并将其传递给 ng-change 函数,以使用下面的 JS 代码使用 _.findwhere 获取 Angular 色对象
AddEditUserCtrl.roleChanged = function (roleId) {
var selectedrole = _.findWhere(AddEditUserCtrl.roles, {
RoleId: roleId
});
AddEditUserCtrl.user.Role = selectedrole
}调试后,我发现 roleId 是从 html 直接传递的,并且 AddEditUserCtrl.roles 数组包含与 roleId 匹配的对象,但它没有不起作用。
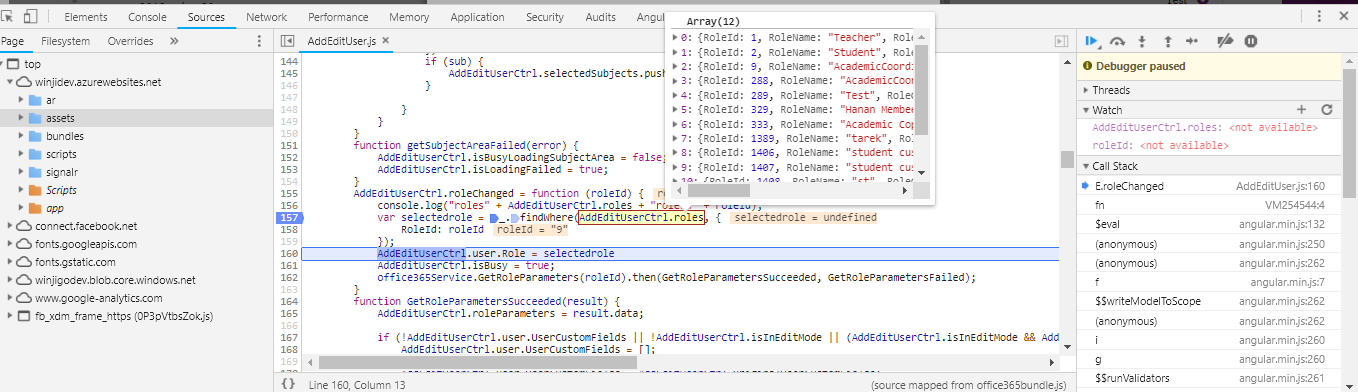
检查以下屏幕截图以进行调试
 PS:我尝试使用 data-ng-options 制作选择标签并且它有效,但我需要在选项标签上使用 data-neg-repeat
PS:我尝试使用 data-ng-options 制作选择标签并且它有效,但我需要在选项标签上使用 data-neg-repeat
最佳答案
根据您的屏幕截图,您似乎正在尝试比较字符串和数字。传递给 findWhere() 的 roleId 看起来是一个字符串,但您尝试匹配的属性 RoleId 是一个数字,即为什么没有任何匹配。尝试以下操作,添加 Unary Plus Operator将来自 HTML 的字符串 roleId 转换为数字:
var selectedrole = _.findWhere(AddEditUserCtrl.roles, {
RoleId: +roleId
});
您还可以使用 Number(roleId) 或 parseInt(roleId, 10) 将字符串转换为数字。
var roles = [
{ RoleId: 1, RoleName: "Teacher" },
{ RoleId: 2, RoleName: "Student" },
{ RoleId: 9, RoleName: "Foo" }
];
function roleChanged(roleId) {
var selectedRole = _.findWhere(roles, {
RoleId: +roleId
});
console.log(selectedRole);
}
roleChanged("9");<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>希望有帮助!
关于javascript - _.findwhere 不适用于选择选项上的 ng-repeat,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52186832/