仅当电子邮件 == 使用 JavaScript 的当前用户电子邮件地址时,我才尝试显示 x 按钮。
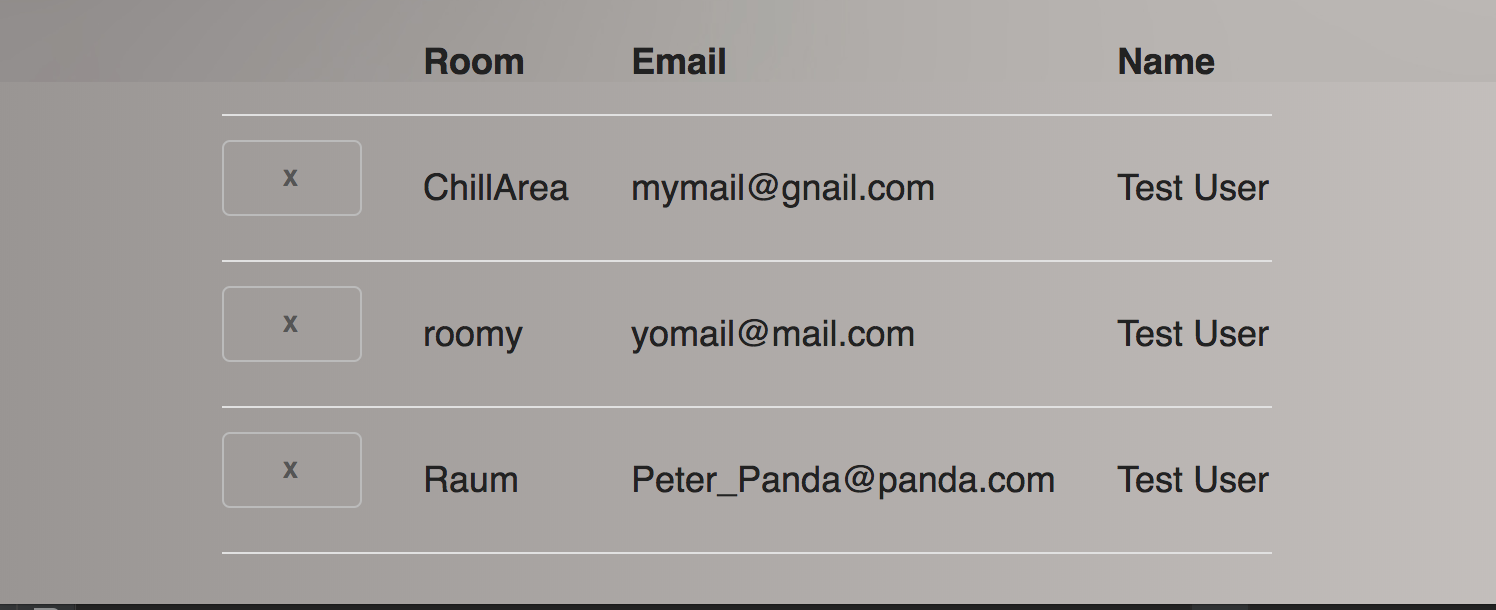
这就是我填充表格的方式
var user = mymail@gnail.com
function getOrders() {
$.ajax({
type: "get",
url: "http://127.0.0.1:9000/get-orders",
success: function (data) {
response = data["code"];
data = data["data"];
var dataArray = data.orders;
for (var i = 0; i < dataArray.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + "<button id='cancelOrderButton;'>X</button>" + "</td>");
tr.append("<td>" + dataArray[i].room + "</td>");
tr.append("<td>" + dataArray[i].user + "</td>");
tr.append("<td>" + dataArray[i].real_name + "</td>");
$('.table1').append(tr);
};
}
});
};
这是 HTML
<table class="table1">
<tr>
<th></th>
<th>Room</th>
<th>Email</th>
<th>Name</th>
</tr>
</table>
最佳答案
用引号将 mymail@gnail.com 括起来。我还在附加的 td 之间添加了一个 if 语句,它首先验证它们是否与硬编码的电子邮件匹配。
if (dataArray[i].user == currentUser) {
tr.append("<td>" + "<button id='cancelOrderButton;'>X</button>" + "</td>");
}else{
tr.append("<td></td>");
}
var currentUser = 'mymail@gnail.com'
function getOrders() {
$.ajax({
type: "get",
url: "http://127.0.0.1:9000/get-orders",
success: function(data) {
response = data["code"];
data = data["data"];
var dataArray = data.orders;
for (var i = 0; i < dataArray.length; i++) {
tr = $('<tr/>');
if (dataArray[i].user == currentUser) {
tr.append("<td>" + "<button id='cancelOrderButton;'>X</button>" + "</td>");
} else {
tr.append("<td></td>");
}
tr.append("<td>" + dataArray[i].room + "</td>");
tr.append("<td>" + dataArray[i].user + "</td>");
tr.append("<td>" + dataArray[i].real_name + "</td>");
$('.table1').append(tr);
};
}
});
};<table class="table1">
<tr>
<th></th>
<th>Room</th>
<th>Email</th>
<th>Name</th>
</tr>
</table>关于javascript - 如果 html 表中的字符串 == 带有 Javascript 的内容则显示按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52536006/