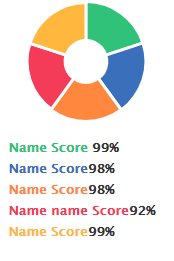
我使用 highchart 创建了变量饼图。在图例部分,我需要显示一个名称和一个值。所以我把值放在span标签中。现在我无法对齐该值。外部样式不起作用。一旦我们检查了该 span 标签,就会自动生成 dx="0"。当我们在控制台中编辑该值时,它就起作用了。但是当我们把它赋予内部风格或外部风格时,它就不起作用了。
我需要“dx”的替代样式属性。上面的图像dx值是自动生成的。
data: [
{
name: 'Name Score '+'<span class="score-percentage" >99% </span>',
y: 100,
z: 99
}
]
这就是我在代码中所做的。使用跨度类“score-percentage”将颜色填充为黑色。
最佳答案
为了获得更大的灵 active ,您可以使用 Highcharts.SVGRenderer 添加值,例如这样:
chart: {
type: 'variablepie',
events: {
render: function() {
var legend = this.legend,
legendItems = this.legend.allItems;
legendItems.forEach(function(item, i) {
if (!legend.customLabels) {
this.renderer.text(
legendValues[i],
110,
item.itemHeight
).attr({
}).add(item.legendGroup)
}
item.legendItem.css({
color: item.color
})
}, this);
legend.customLabels = true;
}
}
},
legend: {
align: 'left',
squareSymbol: false,
padding: 0,
symbolWidth: 0,
layout: 'vertical'
},
现场演示:http://jsfiddle.net/BlackLabel/nsdv659x/
API:https://api.highcharts.com/highcharts/chart.events.render
关于javascript - Highchart 图例对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54705015/