我有 ChordJS 库生成的和弦。几乎一切都很好,但对于一些特定的数据,由于工具提示的位置,我遇到了问题。我尝试用不同的选项来改变它,但我无法处理 - 我的和弦上有两个单独的 View 。一个带有列,因此列内的每个点都会触发工具提示。第二个是条形字符,其中有一些可供选择的点,并且仅当鼠标位于这些点时才会显示工具提示。
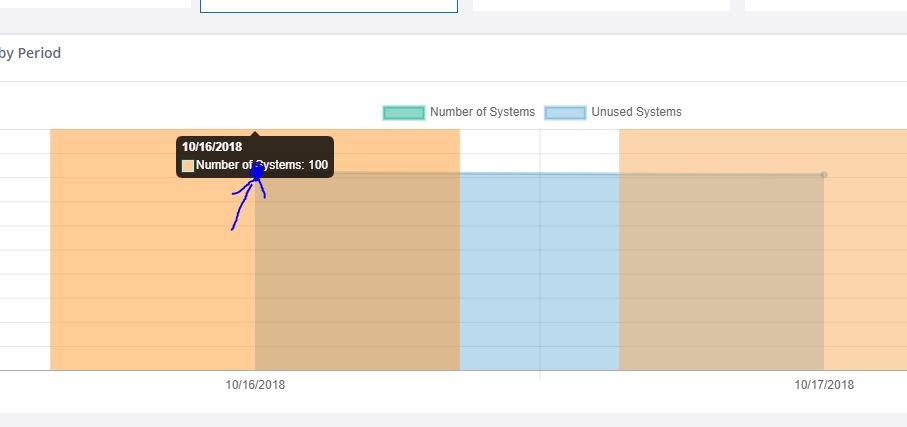
在这里您可以看到列的工具提示 - 它覆盖了带有选择点的栏。
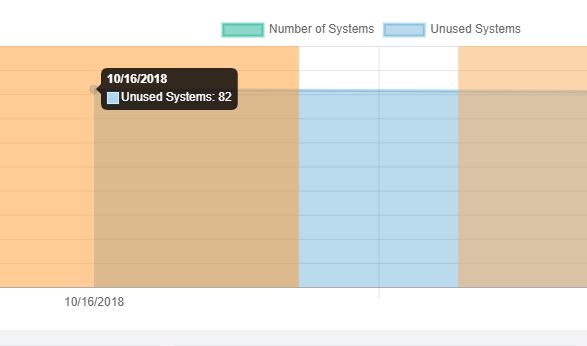
这是条形图上的点:
我认为我必须使用选项参数来处理这个问题,所以这就是我当时所拥有的(“工具提示”被更改了很多次)
chartOptions = {
// Set colors on bars when clicked
onClick: function (e, activeElements) {
if (activeElements[0]) {
let barNumber = this.data.datasets[0].backgroundColor.length
var elementIdx = activeElements[0]._index;
let colors = self.fillColorArray(mintColor, yellowColor, yellowColor, elementIdx, barNumber);
this.data.datasets[0].backgroundColor = colors;
self.props.selectCharBar(elementIdx);
}
},
scaleShowVerticalLines: false,
responsive: true,
scales: {
xAxes: [{
id: 'xAxisA',
gridLines: {
offsetGridLines: true
}
}],
yAxes: [{
id: 'yAxisA',
type: 'linear',
position: 'left',
ticks: {
min: 0,
callback: function (value, index, values) {
return value.toLocaleString();
}
}
}]
},
legend: {
labels: {
//Workaround for legend color change when first bar selected by user:
generateLabels: function (chart) {
let labels = ChartJs.defaults.global.legend.labels.generateLabels(chart);
if (labels[0]) labels[0].fillStyle = mintColor;
return labels;
}
}
},
tooltips: {
position: 'average',
intersect: true,
}
};
我想实现什么目标?也许工具提示的位置来镜像它的反射会有所帮助,但我在这样做时遇到了问题。或者也许有人有其他想法?
最佳答案
所以,我想我已经解决了你的问题!您的工具提示参数应该位于选项参数内!
像这样:
options:{
tooltips: {
custom:function(tooltipModel)
{
tooltipModel.yAlign="bottom";
tooltipModel.y=tooltipModel.y-30;
},
intersect:true
}
}
我建议您不要让工具提示跟随鼠标,它可以轻松阻止更多元素而不是使它们可见。
我准备了一个带有随机数据的 fiddle ,并通过自定义函数强制工具提示始终位于顶部。您还可以 console.log(tooltipModel) 并调整预期样式的参数。
希望这对您有帮助。
关于javascript - ChartJS - 一个元素的工具提示覆盖了用户应该能够选择的点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54927722/