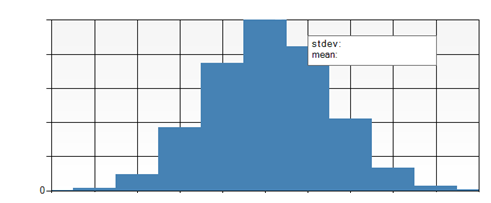
我现在的项目需要展示这种图表。
大多数情况下,Bar 元素位于 2 条垂直网格线的中间,但在我的情况下,它应该位于 1 条垂直网格线的中心。
我搜索了示例代码和API文档,但找不到适合我的案例的解决方案。
用Chart.js可以画这种图表吗?

最佳答案
您是否尝试将 gridLines.offsetGridLines 设置为 false?它应该工作正常。查看此处的文档:https://www.chartjs.org/docs/latest/charts/bar.html#scale-configuration
options: {
scales: {
xAxes: [{
gridLines: {
offsetGridLines: false
}
}
}
}
关于javascript - "Bar"可以放在 Chart.js 中垂直网格线的中心吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55253470/