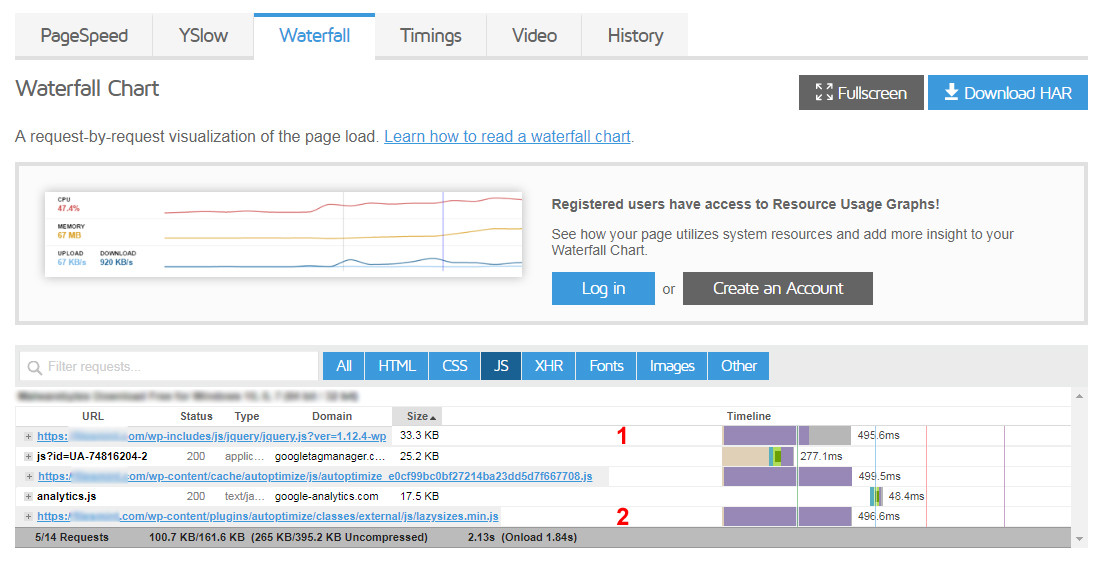
Autoptimize 插件并未将所有内部 JavaScript 合并到一个 URL 中。它合并所有其他文件而不是 2 个 JS 文件。
如何手动将1和2个js文件(如Gtmetrix屏幕截图所示)合并到自动优化随机URL中?

最佳答案
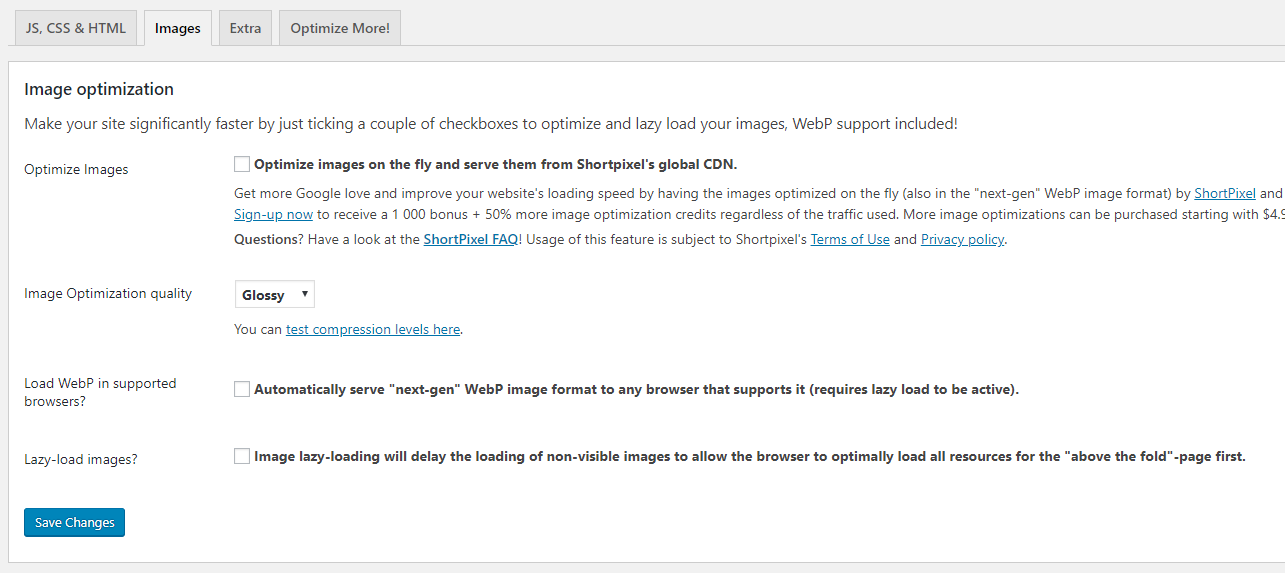
请检查 WP 仪表板 > 设置 > 自动优化下的这些设置
这两个文件很可能出现在“排除的脚本”字段中。正如 @cabrerahector 在对您的问题的评论中指出的那样,建议将 jQuery 排除在外以进行正确渲染。
第二个脚本来自图像的延迟加载。
似乎作者出于他所知的原因将其排除在合并之外。您最好的选择是通过 https://wordpress.org/support/plugin/autoptimize/ 提出支持请求。并直接询问他们。
需要注意的重要一点是,即使这些脚本是单独加载的,本地脚本的加载时间也异常长。我会首先检查托管是否已正确优化。
关于javascript - 手动在autoptimize插件中加载JS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56904290/